上海建立网站:响应式网页设计要点
2016-08-20 分类: 网站建设
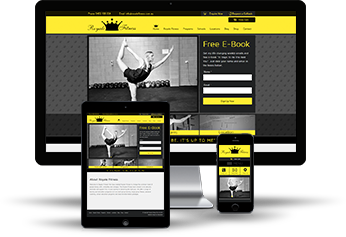
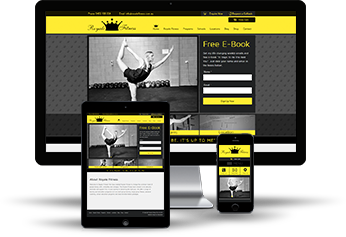
目前市场上有多少种不同类型的手机和平板电脑?因此,重要的是,您的网站应该在这些设备中同样适用。网站的大小响应于其被观看的设备,并且自动缩放比例,自动地重新组织其自身以最适合于观看者。响应式网站设计可确保您的网站在台式机,平板电脑和手机上正常工作,确保无论您身在何处,查看者都可以继续在任何设备上使用您的网站。将这次访问大化转化为销售的潜力。本文以上海建立网站为例,来谈谈响应式网页设计要点。



由于响应式网站设计只为所有设备使用一个网站,而不是为移动和桌面计算机分别创建网站,因此您只需要更新一次网站。响应式网站设计是终极的“一刀切”的方法。此更新将显示在手机,平板电脑,笔记本电脑和台式电脑上,让您有时间专注于自己的业务。
移动“呼叫操作”按钮

当客户尝试找到您的商店或给您打电话时,会发生什么?他们拿出手机,访问您的网站。在移动设备上插入几个“呼叫”行动按钮,“呼叫我们”自动拨打您选择的号码,“查询”使用免费提供的在线查询表格轻松地向您发送电子邮件消息和“查找我们”在Google地图中打开您的位置。确保您的潜在客户能够迅速与您取得联系。因为如果您的详细信息不容易访问,并且您的网站不适合移动设备,那么您的潜在客户将转移到针对其设备进行优化了的其他网站,并清楚显示所有联系信息。
在每个设备上在线购物

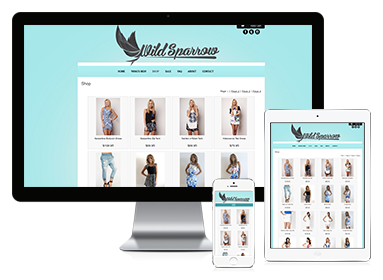
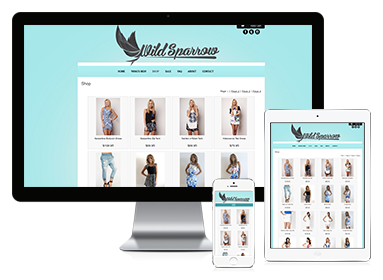
每天更多的商业活动正在从实体店转移到网上商店。不要被遗忘,利用这个爆炸性的市场,通过一个在线电子商务解决方案优化桌面计算机直到移动电话。消费者更可能在具有针对所有设备的在线购物的网站上购物。如果您的网站的在线购物体验需要大量缩放和滚动,请停止丢失业务并立即升级到响应式网站设计!
网站标题:上海建立网站:响应式网页设计要点
URL网址:https://www.cdcxhl.com/news/41290.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站导航、营销型网站建设、企业建站、Google、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 大连网站制作中,如何使用模板建站? 2016-08-06
- 利用百度Hi进行网络营销 2016-08-04
- 创新SEO:如何利用百度知道进行外链搭建 2016-08-04
- 关于网站推广利用百度知道的技术问题 2016-08-04
- 电商网站产品页面设计的重要技巧 2016-08-20

- 浅谈网站建设的须知问题事项 2016-08-17
- 涨姿势!网页设计中6个字体选择技巧 2016-08-20
- 网站优化中被百度搜索引擎降权的问题所在 2016-08-05
- 如何把网站关键词排名百度首页 2016-08-05
- 最近创新网络公司网站快照不给力的原因 2016-08-05
- 如何将网址外链添加百度知道回答问题中 2016-08-05
- 创新SEO:网站优化七剑夺首页排名位置 2016-08-04
- 网上商店应具备什么功能? 2016-08-05
- 大连网站开发之B2C奢侈品网站如何规划? 2016-08-05
- 深圳建站业,电商网站如何让普通用户变购买用户? 2016-08-05
- 百度和谷歌是怎样对待一个网站的关键词排名 2016-08-04
- SEO网站优化出路何在 2016-08-04
- 北京建站的企业如何突出自身优势? 2016-08-05
- 上海建网站的公司如何取得客户信任? 2016-08-05