APP设计常见的交互样式有哪些
2021-05-25 分类: App设计
什么是APP设计中交互样式?交互样式也是一组可被重复使用、被用户熟知、蕴含设计经验的界面交互模式。简单来说是,我们使用交互模板需要靠产品的定位、运营能力和用户群等。那么APP设计常见的交互样式有哪些呢?
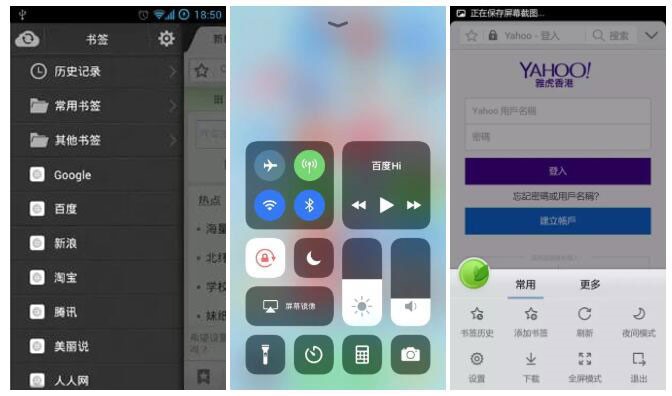
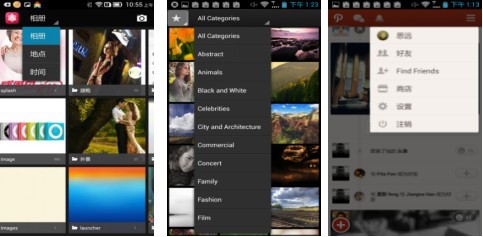
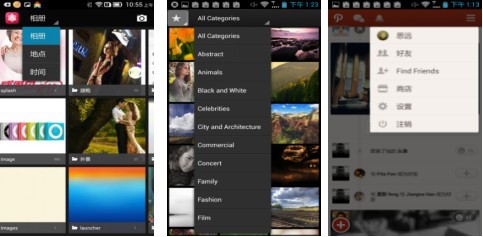
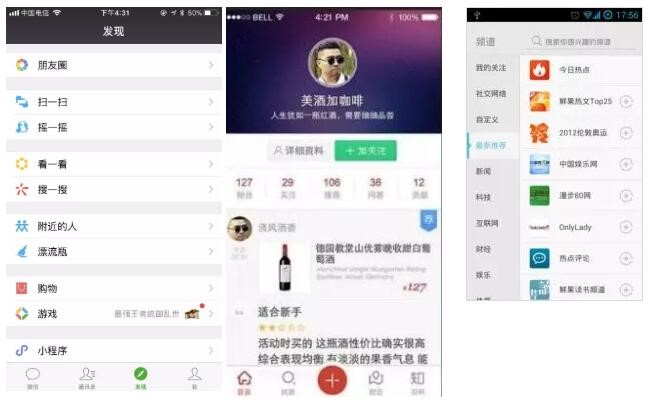
样式一:抽屉式

特点:
1. 隐藏内容,需要时可展开;
2. 抽屉栏一般从顶部、底部、两侧拉出(侧边栏);
3. 抽屉展示的内容一般是具体内容,弹框一般是完成设置或任务;
4. 抽屉隐喻在交互体验更加自然,和原截面融合更好。
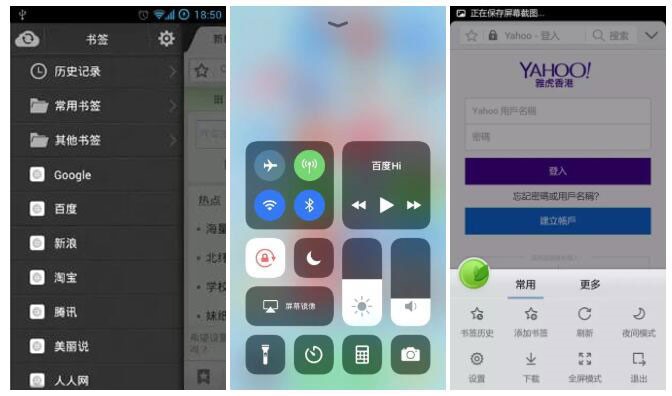
样式二:下拉式

特点:
1. 通常伴随动作;
2. 是早期谷歌平台的设计规范;
3. 节省界面。
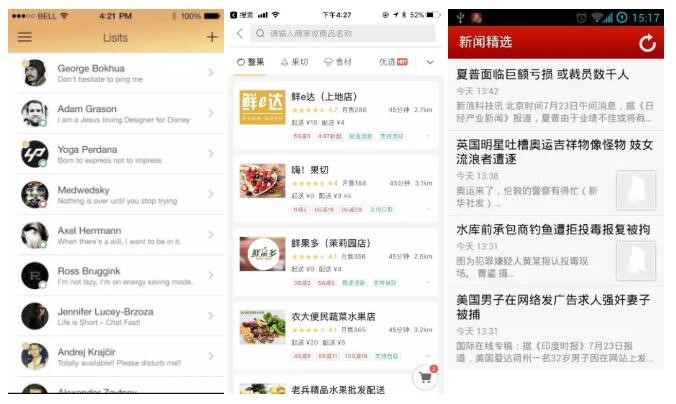
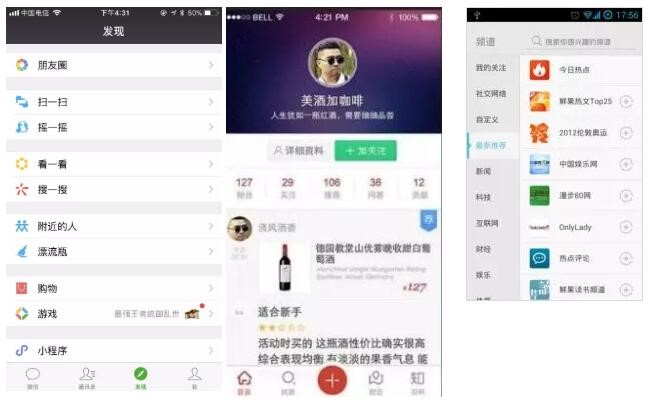
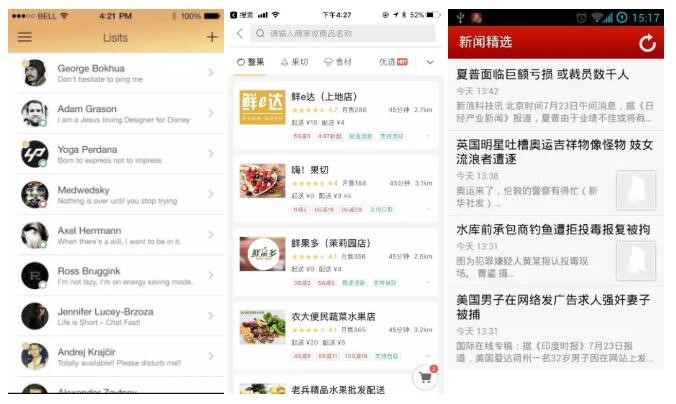
样式三:列表式

特点:
1. 很常用的布局之一,而且在视觉上整齐美观,用户接受度高;
2. 列表长度没有限制,通过滑动能查看更多内容;
3. 常用于并列元素的展示,如:目录、分类、内容等。
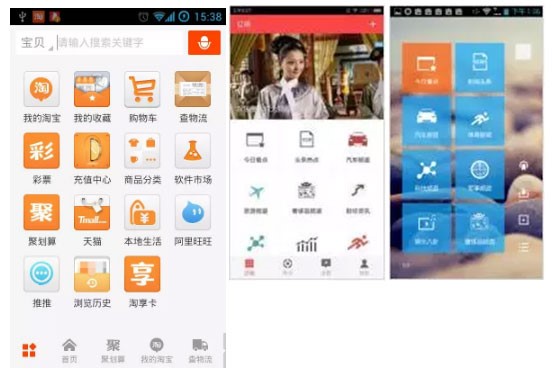
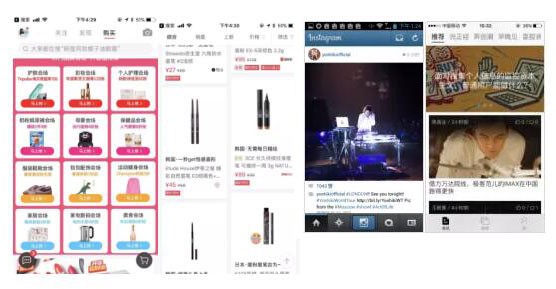
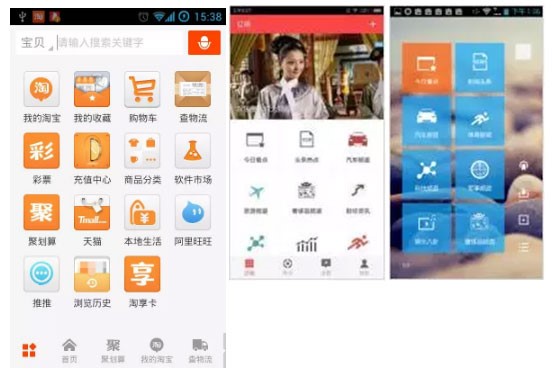
样式四:宫格式

特点:
1. 宫格式是非常经典的设计,展示形式简单,用户接受度广;
2. 宫格式使用元素数量固定不变,尤其是九宫格;
3. 虽然宫格式给人设计老套的感觉,但它的一些变体目前也开始流行;
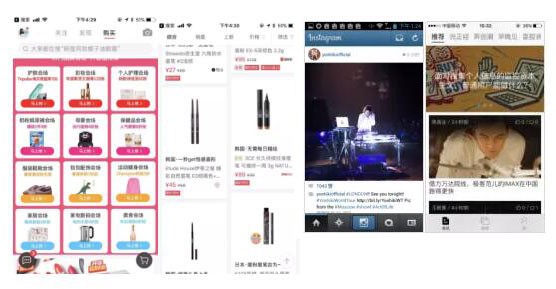
样式五:TAB式

特点:
1. 受屏幕宽度限制可显示的数量较少;
2. 能减少界面跳转的层级和用户的点击次数,提有效率;
3. 通过左右滑动查看更多内容,需要用户主动探索;
4. 功能之间密切时,用户需要频繁切换各功能,TAB无疑是很佳选择。
样式六:弹窗式

特点:
1.常见的布局设计
2. 需要时才弹窗,节省屏幕空间;
3. 可在原有界面上进行操作,不必跳出界面;
4. 非毁灭性操作尽量少用弹框。
除了以上六种布局设计,还有卡片式、轮播式、主题结构式以及组合式等,设计师可以根据APP设计的定位和风格选择合适的布局设计。
样式一:抽屉式

特点:
1. 隐藏内容,需要时可展开;
2. 抽屉栏一般从顶部、底部、两侧拉出(侧边栏);
3. 抽屉展示的内容一般是具体内容,弹框一般是完成设置或任务;
4. 抽屉隐喻在交互体验更加自然,和原截面融合更好。
样式二:下拉式

特点:
1. 通常伴随动作;
2. 是早期谷歌平台的设计规范;
3. 节省界面。
样式三:列表式

特点:
1. 很常用的布局之一,而且在视觉上整齐美观,用户接受度高;
2. 列表长度没有限制,通过滑动能查看更多内容;
3. 常用于并列元素的展示,如:目录、分类、内容等。
样式四:宫格式

特点:
1. 宫格式是非常经典的设计,展示形式简单,用户接受度广;
2. 宫格式使用元素数量固定不变,尤其是九宫格;
3. 虽然宫格式给人设计老套的感觉,但它的一些变体目前也开始流行;
样式五:TAB式

特点:
1. 受屏幕宽度限制可显示的数量较少;
2. 能减少界面跳转的层级和用户的点击次数,提有效率;
3. 通过左右滑动查看更多内容,需要用户主动探索;
4. 功能之间密切时,用户需要频繁切换各功能,TAB无疑是很佳选择。
样式六:弹窗式

特点:
1.常见的布局设计
2. 需要时才弹窗,节省屏幕空间;
3. 可在原有界面上进行操作,不必跳出界面;
4. 非毁灭性操作尽量少用弹框。
除了以上六种布局设计,还有卡片式、轮播式、主题结构式以及组合式等,设计师可以根据APP设计的定位和风格选择合适的布局设计。
文章题目:APP设计常见的交互样式有哪些
文章路径:https://www.cdcxhl.com/news47/114947.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有App设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 手机app设计需要注意什么问题? 2021-05-09
- 网页设计和APP设计背景设计趋势 2021-04-21
- 移动时代的APP设计应注意哪些问题? 2017-01-24
- 登录框对于互联网APP设计而言是必不可少的 2017-01-23
- Web版网站建设与APP设计之间的不同之处 2016-11-25

- 网站设计APP设计如何传达品牌感 2021-05-20
- APP设计常见分割方式 2021-05-20
- 关于儿童产品的网站APP设计原则 2021-05-11
- APP设计开发中产品经理岗位有什么重要作用 2020-12-09
- 移动时代的APP设计怎样做到极简? 2017-01-24
- 在APP设计中如何正确管理滚动页面 2016-12-16
- 专业的APP设计师告诉你,怎么做可以让APP更“快”! 2016-11-11
- 电商APP设计时有哪些问题要注意 2016-11-05
- APP设计改版如何打造设计记忆点 2016-11-05
- 手机APP设计制作定律(一) 2016-11-04
- 手机APP设计制作定律(二) 2016-11-04
- 浅析电商APP设计应该注意的问题? 2016-10-11
- App设计者需要注意的21条禁忌 2016-09-04
- 移动APP设计对网站布局的影响 2016-08-25