APP设计常见分割方式
2021-05-20 分类: App设计
每一年设计都会有新的设计方向,今年用的最多是留白分割,但我们设计的时候不能光看别的产品上使用,我们也照搬,我们需要的是找到对自己产品最适合的设计方向。而我们今天要讨论的是模块与模块之间的分割设计,不同类型的分割设计都是如何使用的。
一、分割布局的作用
APP中分割布局是产品对界面信息架构功能点梳理、分类之后形成的视觉排版产物,将视觉上或者内容上需要区分的内容用不同的分割形式,造就了视觉上对于一款app页面信息的整体和独立感,能够帮助用户了解页面的层次结构,赋予页面内容以组织性。
二、常见的分割方式
1、背景栏分割
背景栏分割有点像一个容器上放了不同维度的内容,能够在内容区分的同时,还能保持界面的统一性。如下图所示:
 对内容的干扰:强,这种布局会分散用户的注意力,阻碍用户快速扫览
对内容的干扰:强,这种布局会分散用户的注意力,阻碍用户快速扫览
分割的强弱:弱
上下滑动的视觉感受:每个被分割的卡片都是相对独立的维度,但是放在一个界面后,视觉上又会比较规整且统一,但由于分割感比较强,因此视觉阻断较强,阅读成本较高。
2、分割线分割
分割线是UI设计中最常见的一种分隔方式,能帮助用户理解页面层次,有分隔、组织的作用,一般是为了将内容分割开,形成独立的内容和信息。如下图所示:
 对内容的干扰:弱,分割线因为存在感不太强,适合划分有关联性的内容,并且能够有效的提升浏览效率
对内容的干扰:弱,分割线因为存在感不太强,适合划分有关联性的内容,并且能够有效的提升浏览效率
分割的强弱:一般
上下滑动的视觉感受:贯穿线的存在感由线的颜色深浅决定,目前大部分页面的分割线存在感都不是很强,也因此浏览时信息比较流畅。
3、留白分割
利用间距来设计界面,对应的就是现在流行的无框设计,不适用分割线,纯粹依靠间距来实现界面的排版,目前来说这是一个大趋势,很多主流的APP都是通过留白来做的页面分割。
 对内容的干扰:弱,由于本身是依靠间距来分割的不同模块,因此不存在对内容的干扰。
对内容的干扰:弱,由于本身是依靠间距来分割的不同模块,因此不存在对内容的干扰。
分割的强弱:弱
上下滑动的视觉感受:页面大多是以图片为主,本身的边缘就具备分割作用,内容少并且极有规律,整体界面风格简洁大方易识别。
4、卡片投影
卡片投影一直是以小巧整齐的内容容器的形式而存在,每一个卡片的都承载不同的信息,是用户了解更多细节信息的入口。如下图所示:
 对内容的干扰:强
对内容的干扰:强
分割的强弱:强
上下滑动的视觉感受:阴影在卡片上的叠加,使卡片上的内容层级在视觉上提高了不少,能更好的拓展视觉深度以及可操作性,但使用这种分割对空间的要求有点高,也因此会显得整体页面视觉比较空。
三、不同类型 APP 常见的分割方式
1、电商类APP
电商类的APP属于业务比较复杂的界面,既要保证首页业务展示的完整性,又要保证用户使用时的流畅感,设计时都要考虑一些技巧和思考维度,那么电商类的首页都是采用的什么样的分割形式呢?我们来分析一下,如下图所示:
 淘宝、一淘和京东使用的是大背景上增加白色卡片作为分割版块,使功能复杂的页面看起来很规整并且简洁,同时界面的空间使用率也很高。
淘宝、一淘和京东使用的是大背景上增加白色卡片作为分割版块,使功能复杂的页面看起来很规整并且简洁,同时界面的空间使用率也很高。
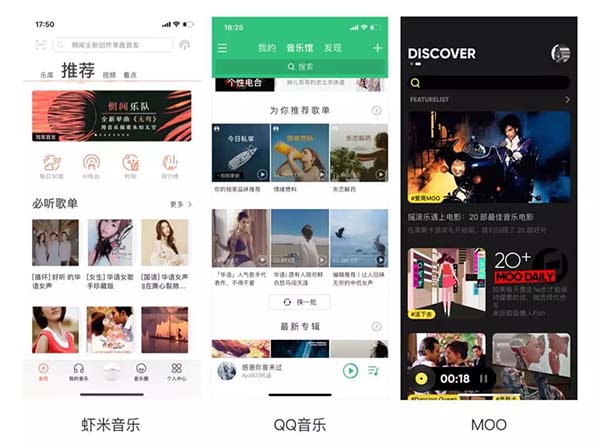
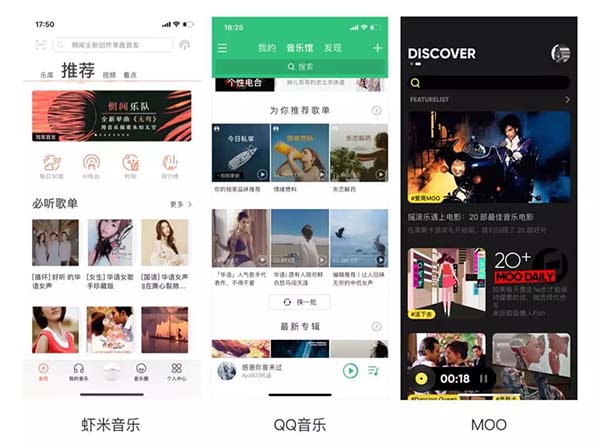
2、音乐类APP
音乐类APP属于界面功能比较简单一点的页面,功能上最根本就是听歌,但不同的流媒体音乐都有各自的个性,及独特的卖点,也因此视觉设计上都有各自的风格,如下图所示:
 上图中虾米、QQ、MOO音乐模块的分割使用的都是留白分割,虽然整体视觉上风格都不同,但是使用的分割方式都是大留白,让整个页面看起来很统一且规整。
上图中虾米、QQ、MOO音乐模块的分割使用的都是留白分割,虽然整体视觉上风格都不同,但是使用的分割方式都是大留白,让整个页面看起来很统一且规整。
3、漫画类APP
漫画类的APP大多都是靠内容IP撑起来的,产品的核心是IP,也因此设计的时候封面占漫画首页的80%,这也要求了分割线不能太过强的存在感,如下图所示:
 快看漫画、腾讯动漫、知音漫画都是用的留白分割,我看过之前知音漫画的改版,之前使用的是背景分割,对此我的看法是上面提到的背景分割对用户阅读时造成的干扰比较大,而漫画类的首页图片存在感就很强,因此降低分割线的存在感才是合适的做法。
快看漫画、腾讯动漫、知音漫画都是用的留白分割,我看过之前知音漫画的改版,之前使用的是背景分割,对此我的看法是上面提到的背景分割对用户阅读时造成的干扰比较大,而漫画类的首页图片存在感就很强,因此降低分割线的存在感才是合适的做法。
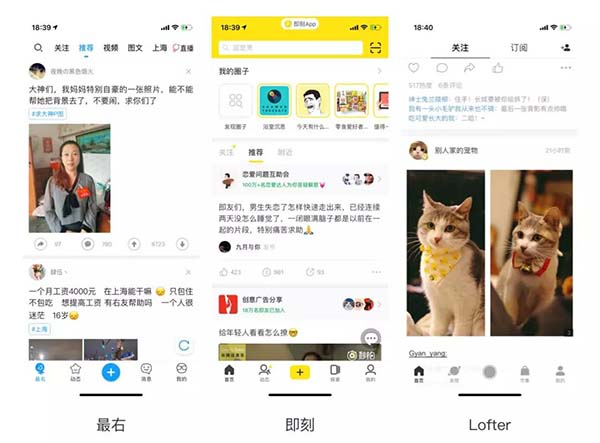
4、内容类APP
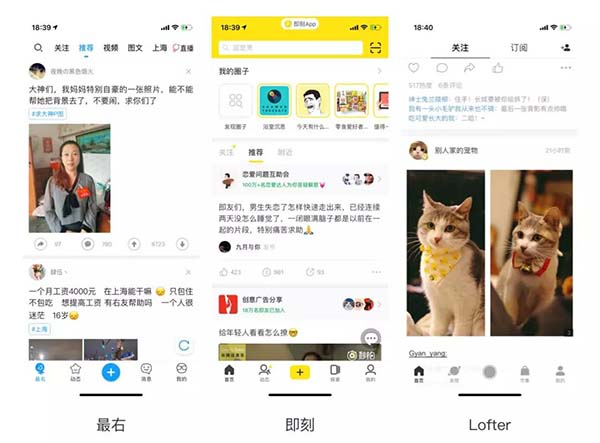
内容型APP的产品核心在于UGC内容的呈现,因此这种类型界面设计时就需要凸显用户和内容的关联性,从而促进信息在用户之间沟通。如下图所示:
 最右、Lofter、即刻背景栏分割,因为作为UGC内容页面,每个用户发送的内容都相对独立,而且上面按钮比较多,简单地说就是一个功能多且内容少的一个独立模块,因此使用背景栏分割,是内容自然的呈现出来,让用户发掘自身兴趣所在。
最右、Lofter、即刻背景栏分割,因为作为UGC内容页面,每个用户发送的内容都相对独立,而且上面按钮比较多,简单地说就是一个功能多且内容少的一个独立模块,因此使用背景栏分割,是内容自然的呈现出来,让用户发掘自身兴趣所在。
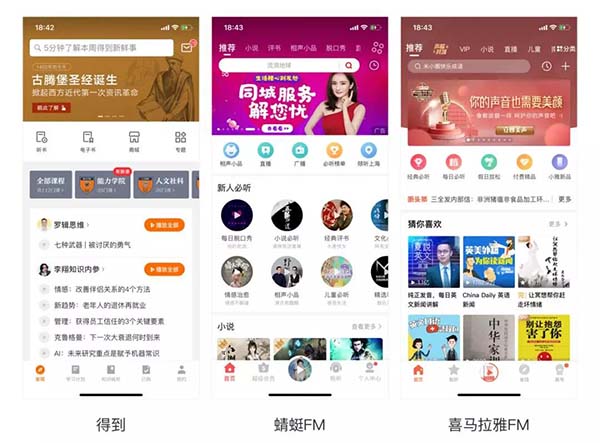
5、FM音频类
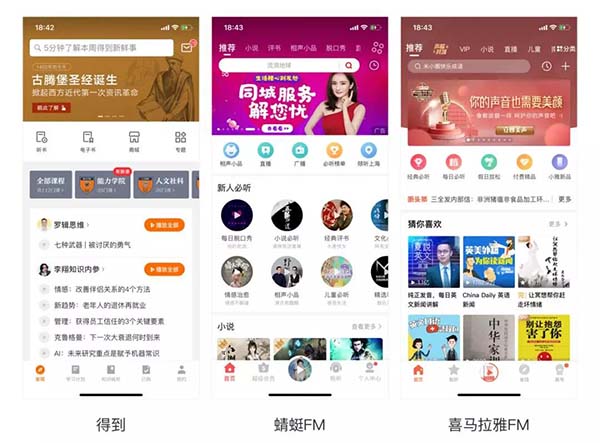
在碎片化时间越来越多的快节奏的时代里,知识类电台渐渐成长为电台市场的生力军,同时“听”也已经变成了工作生活中很重要的场景,如下图所示:
 得到、蜻蜓FM、喜马拉雅使用的是背景分割,FM类的APP首页内容有很多不同的种类,情感、学习、英语等满足各种用户的需求,所以使用背景分割,能更好的将这些信息处理并形成统一的视觉输出。
得到、蜻蜓FM、喜马拉雅使用的是背景分割,FM类的APP首页内容有很多不同的种类,情感、学习、英语等满足各种用户的需求,所以使用背景分割,能更好的将这些信息处理并形成统一的视觉输出。
小结:从上面五种不同的类型的产品,我们能够看出,分割与产品类型是有一定关联的,所以我们在设计的时候,首先要确定好产品的类型,才能更好的选择界面分割方式,从而能有更好的视觉输出和效果。
一、分割布局的作用
APP中分割布局是产品对界面信息架构功能点梳理、分类之后形成的视觉排版产物,将视觉上或者内容上需要区分的内容用不同的分割形式,造就了视觉上对于一款app页面信息的整体和独立感,能够帮助用户了解页面的层次结构,赋予页面内容以组织性。
二、常见的分割方式
1、背景栏分割
背景栏分割有点像一个容器上放了不同维度的内容,能够在内容区分的同时,还能保持界面的统一性。如下图所示:

分割的强弱:弱
上下滑动的视觉感受:每个被分割的卡片都是相对独立的维度,但是放在一个界面后,视觉上又会比较规整且统一,但由于分割感比较强,因此视觉阻断较强,阅读成本较高。
2、分割线分割
分割线是UI设计中最常见的一种分隔方式,能帮助用户理解页面层次,有分隔、组织的作用,一般是为了将内容分割开,形成独立的内容和信息。如下图所示:

分割的强弱:一般
上下滑动的视觉感受:贯穿线的存在感由线的颜色深浅决定,目前大部分页面的分割线存在感都不是很强,也因此浏览时信息比较流畅。
3、留白分割
利用间距来设计界面,对应的就是现在流行的无框设计,不适用分割线,纯粹依靠间距来实现界面的排版,目前来说这是一个大趋势,很多主流的APP都是通过留白来做的页面分割。

分割的强弱:弱
上下滑动的视觉感受:页面大多是以图片为主,本身的边缘就具备分割作用,内容少并且极有规律,整体界面风格简洁大方易识别。
4、卡片投影
卡片投影一直是以小巧整齐的内容容器的形式而存在,每一个卡片的都承载不同的信息,是用户了解更多细节信息的入口。如下图所示:

分割的强弱:强
上下滑动的视觉感受:阴影在卡片上的叠加,使卡片上的内容层级在视觉上提高了不少,能更好的拓展视觉深度以及可操作性,但使用这种分割对空间的要求有点高,也因此会显得整体页面视觉比较空。
三、不同类型 APP 常见的分割方式
1、电商类APP
电商类的APP属于业务比较复杂的界面,既要保证首页业务展示的完整性,又要保证用户使用时的流畅感,设计时都要考虑一些技巧和思考维度,那么电商类的首页都是采用的什么样的分割形式呢?我们来分析一下,如下图所示:

2、音乐类APP
音乐类APP属于界面功能比较简单一点的页面,功能上最根本就是听歌,但不同的流媒体音乐都有各自的个性,及独特的卖点,也因此视觉设计上都有各自的风格,如下图所示:

3、漫画类APP
漫画类的APP大多都是靠内容IP撑起来的,产品的核心是IP,也因此设计的时候封面占漫画首页的80%,这也要求了分割线不能太过强的存在感,如下图所示:

4、内容类APP
内容型APP的产品核心在于UGC内容的呈现,因此这种类型界面设计时就需要凸显用户和内容的关联性,从而促进信息在用户之间沟通。如下图所示:

5、FM音频类
在碎片化时间越来越多的快节奏的时代里,知识类电台渐渐成长为电台市场的生力军,同时“听”也已经变成了工作生活中很重要的场景,如下图所示:

小结:从上面五种不同的类型的产品,我们能够看出,分割与产品类型是有一定关联的,所以我们在设计的时候,首先要确定好产品的类型,才能更好的选择界面分割方式,从而能有更好的视觉输出和效果。
(郑重声明:本文版权归原作者海盐社潘团子所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
网站名称:APP设计常见分割方式
转载源于:https://www.cdcxhl.com/news33/114333.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有App设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 手机app设计需要注意什么问题? 2021-05-09
- 网页设计和APP设计背景设计趋势 2021-04-21
- 移动时代的APP设计应注意哪些问题? 2017-01-24
- 登录框对于互联网APP设计而言是必不可少的 2017-01-23
- Web版网站建设与APP设计之间的不同之处 2016-11-25
- 手机APP设计制作定律(一) 2016-11-04
- 手机APP设计制作定律(二) 2016-11-04

- 关于儿童产品的网站APP设计原则 2021-05-11
- APP设计开发中产品经理岗位有什么重要作用 2020-12-09
- 移动时代的APP设计怎样做到极简? 2017-01-24
- 在APP设计中如何正确管理滚动页面 2016-12-16
- 专业的APP设计师告诉你,怎么做可以让APP更“快”! 2016-11-11
- 电商APP设计时有哪些问题要注意 2016-11-05
- APP设计改版如何打造设计记忆点 2016-11-05
- 浅析电商APP设计应该注意的问题? 2016-10-11
- App设计者需要注意的21条禁忌 2016-09-04
- 移动APP设计对网站布局的影响 2016-08-25
- 移动应用APP设计的关键:原型设计 2016-08-24
- 不要在你的移动应用APP设计中犯这7个错误 2016-08-20