这些网页设计效果你可以借鉴
2016-08-18 分类: 网站建设
最近一个网页设计趋势是视差滚动,今天说说网页设计中的热点技术视差滚动,如果过度使用会适得其反。本文中这些网页设计效果你绝对没见过!视差滚动实例展示





1、firewatch

每一层树都独立移动
我们见过的视差滚动中最美丽的一个例子是这个网站的游戏firewatch。它的伟大,常伴随视差效果的东西,用在网页的顶部,其余页面你可以清晰的读取信息。
2、Garden Studio

分层的景观,使它看起来三维
与此类似,花园工作室也选择在他们的网站上使用视差技术,在他们的网站的顶部设计一个明智和愉快的方式。变化是微妙的,不显眼但也独具风格。如果你有网站建设、网站优化、logo设计、品牌设计、印刷等产品服务需求,可以咨询创新互联。
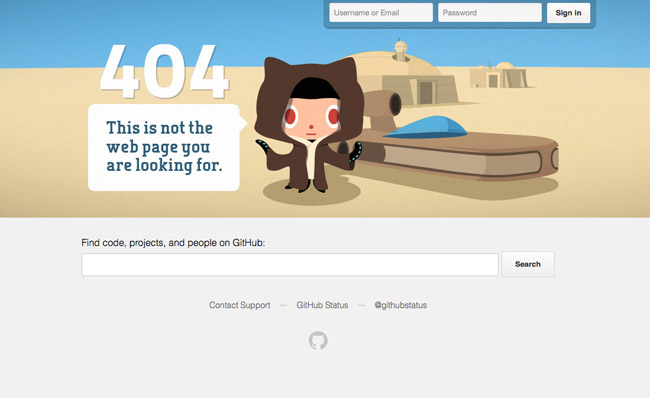
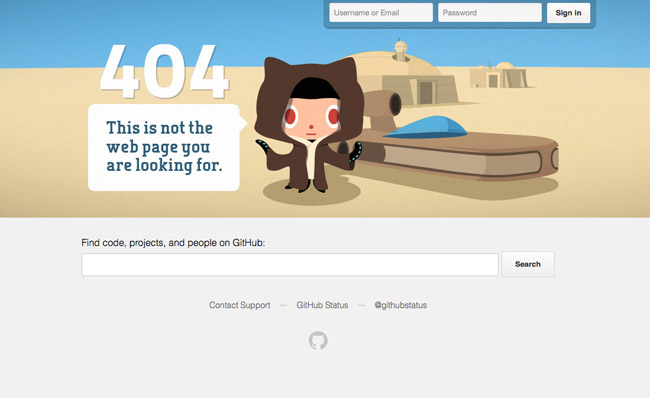
3、GitHub的404

GitHub的404打破视差的规则形成一个让人迷惑的效果
它真的是一个有趣的网页,页面会跟随鼠标移动而抖动,这不是严格意义上的视差滚动的效果。但是,采用分层来增加视觉深度。背景比前景移动速度更快,让人产生迷惑,有超凡脱俗的感觉。
4、Jess & Russ

每一个插图都有一种深度感
花式滚动效果和插图是这个网页最主要的吸引力,构建了一个美丽的网站,并讲述了一个故事。视差滚动是用来在整个增加深度的插图。

Alquimia WRG使用视差元件来模拟三维空间环境
HTML5画布是用来制作动画的初始加载图像。通过鼠标移动创建三维空间环境,是网页中微妙的视差元素。页面导航是通过简单流畅的页面滑动效果,这是通过改变与Javascript CSS属性来实现。该工作页包含一个选定项目的简单列表,在选择的时候,平滑的滑动效果中显示更多的信息。
新闻名称:这些网页设计效果你可以借鉴
文章路径:https://www.cdcxhl.com/news/41079.html
成都网站建设公司_创新互联,为您提供App开发、企业网站制作、静态网站、营销型网站建设、搜索引擎优化、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 浅谈百度权重和网站流量的关系 2016-07-23
- 创新SEO:对于搜索引擎算法的网站权重问题 2016-08-02
- logo设计的必要性有哪些 2016-08-18
- 做网页设计,创意还重要吗? 2016-08-18
- 怎样提升行业网站影响力 2016-07-17
- 新手站长应该注意域名的问题 2016-07-15
- 四点做好网站的用户体现 2016-07-13

- 专业网页设计与普通设计有什么不同?是怎样的? 2016-08-18
- 关于网站内容更新的原创来历 2016-07-20
- 坚持二字决定了网站优化成败 2016-08-02
- 如何让蜘蛛经常来光顾我们的网站 2016-07-19
- 我们该如何做好一个重庆官网建站? 2016-07-18
- 青岛建网站中,网站被攻击如何处理? 2016-07-16
- 网站优化之搜索引擎怎样判断网站权重 2016-08-02
- 怎样使用交互设计来优化网站? 2016-08-18
- 网页设计中垂直导航菜单的设计技巧 2016-08-18
- 网络营销需要遵循的原则有哪些? 2016-08-01
- 厦门建网站怎样设计新闻网站首页? 2016-08-18
- 网站做友情链接需要参考这几点 2016-07-10