指定周期执行函数setInterval()在小程序开发中的使用
2023-02-08 分类: 小程序开发
大家都知道JS的setInterval指定周期执行函数,就是每隔一段时间执行一段程序,直到窗口关闭或程序停止,而小程序没有window对象,可以使用吗?今天创新互联确定的告诉你:可以而且非常有用!
大家先看看setInterval的定义吧。
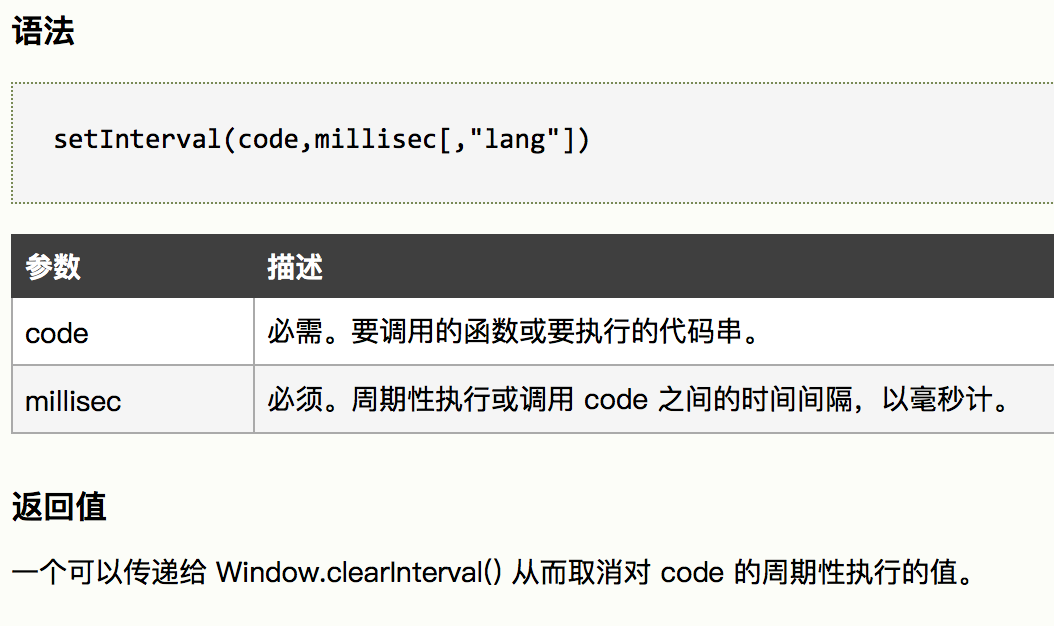
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
下面说说平时使用的地方,根据小程序开发经验
除了倒计时、时钟等平常使用外,加载流程也是经常用到。
比如一般需要会员登录的页面跳转,我们会先跳到首页 再跳到目标页面。这样做理由很简单,不用没个页面做登录逻辑,还有就是可以回退到首页,避免迷路。
那么如果做到登录完成后跳转呢?很多人会想,只要在登录完成后执行跳转函数 是不是就可以了,确实可以,但是这样写代码会很混乱,如果两者相互独立,循环判断是否已完成登录,然后执行跳转是不是也可以。
还有就是当首页用户还没有完成登录判断,用户快速切换在需要登录的页面,这时候是不是要先提示正在登录中,然后循环判断登录完成后,执行加载数据等逻辑。
但是有一点要特别注意的是,当页面onHide或者onUnload的时候要取消循环执行,不然会有意外的BUG出现。
网页标题:指定周期执行函数setInterval()在小程序开发中的使用
转载注明:https://www.cdcxhl.com/news7/236007.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有小程序开发等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- App和小程序开发价格哪个更加实惠? 2023-01-25
- 企业做小程序开发有哪些好处呢 2022-12-31
- 在佛山顺德微信小程序开发需要多长时间?_广州网络开发公司 2022-12-03
- 全面的微信小程序开发设计指南 2022-12-01
- 微信小程序开发简析 2022-12-01
- 微信小程序开发多少钱,看完你就知道了 2022-11-30

- APP开发与小程序开发你更加适合哪个? 2023-01-21
- 怎样挑选小程序开发公司? 2023-01-07
- 成都网站建设网络推广小程序开发公司收费标准是什么,价格是怎么计算的? 2022-12-11
- 成都网站建设网络推广小程序开发公司 2022-12-09
- 微信小程序开发的好处? 2022-12-04
- 佛山微信小程序开发适合中小企业吗 2022-12-02
- 微信小程序开发用什么语言? 2022-12-01
- 小程序开发的方式有哪些 2022-12-01
- 广州佛山顺德网站建设和微信小程序开发制作需要多少钱 2022-11-28
- 商城小程序开发选择模板开发还是定制开发? 2022-11-28
- 小程序开发种类及优势 2022-11-28
- 微信小程序开发要注意哪些方面 2022-11-27
- 微信小程序开发的好处? 2022-11-27