响应网站导航设计标准
2014-05-31 分类: 网站导航
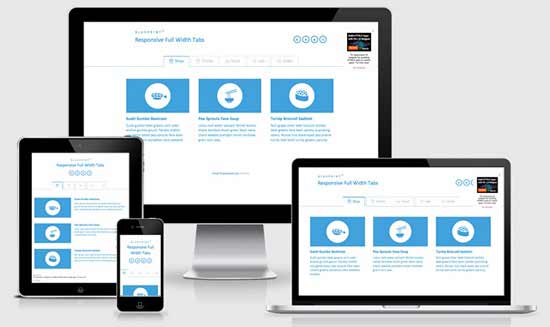
响应网站设计已成为标准,越来越多的人从他们的桌面设备的移动客户端,如智能手机和平板电脑消费网站。如果你不想落后而失去宝贵的游客,它是关于时间的优化你的网站的移动视图。
这样的网站提供了一个良好的影响视觉层次用户体验设计和可访问的移动设备上的导航。实际上,移动导航是一种在响应式网页设计品牌最重要的元素,所以一定要投入足够的时间。
在手机导航的最新趋势
响应导航菜单不断提供新的解决方案来进一步发展。他们中的一些人可能只是小众的解决方案,但它们仍然很有趣。所以,让我们看看他们。我会告诉你如何在桌面和每个菜单移动视图看起来像是因为这篇文章是关于。如果可能的话,我会提供一个下载链接菜单下面的介绍。

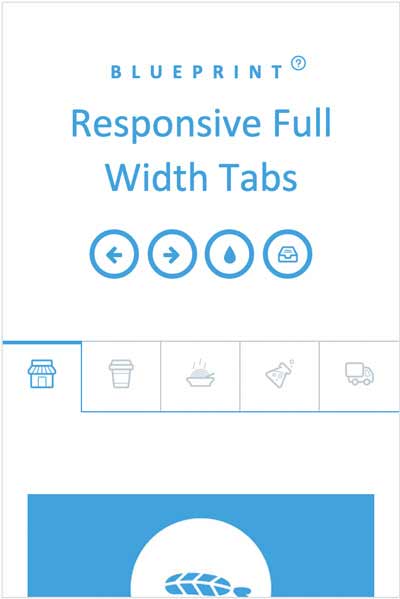
移动肖像(320×480)

与一些导航项目网站的一个奇妙的解决方案。标签是大到足以即使手套操作。
响应网站的多级菜单

响应的多级菜单拿起一个旧的思想与许多有趣的效果,精制。不幸的是,他们不能被捕获的屏幕截图。因此,我建议你访问的网站。你可以选择5种不同效果之间。
在这里一样。他们选择了一个旧的观念和完善。然而,实施,遵循一个周密的方法为多层次的设计非常用户友好。菜单项也足够大,要带上手套访问。
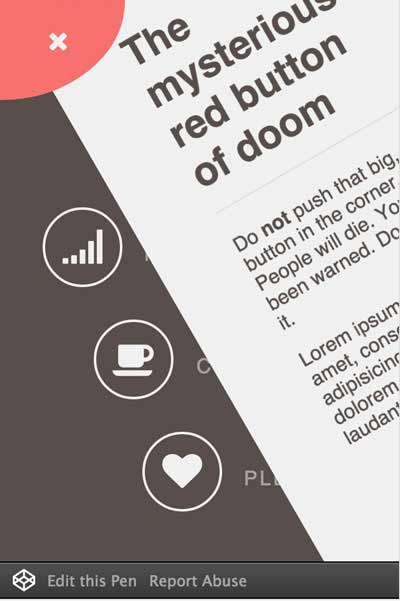
响应网站滑出式菜单

这是最有吸引力的解决方案,我遇到到目前为止。适用于桌面和移动视图。不幸的是,移动视图只显示图标的按钮,而写作是隐藏的。
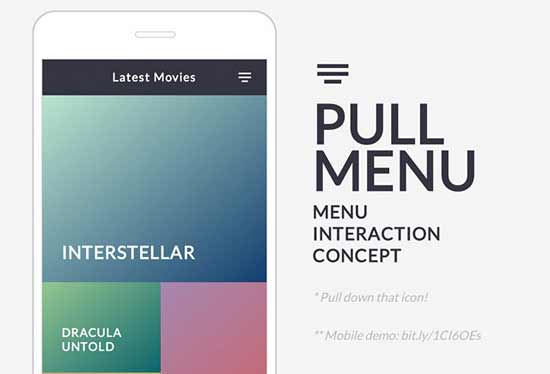
移动端效果(320×480)

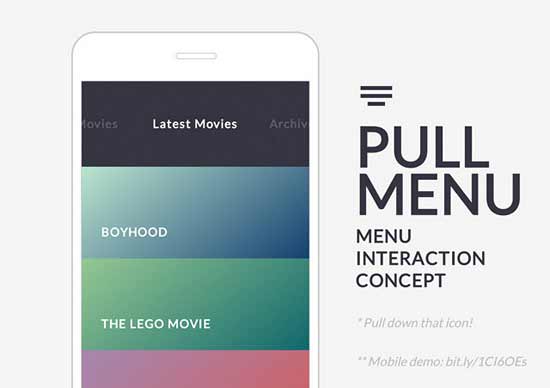
下拉菜单的交互作用

拉菜单提供了一个非常有趣和创新的概念,很好的实现。菜单项可以通过下拉菜单图标尽必要的选择。通过释放图标的项将被加载。
菜单上拉下来

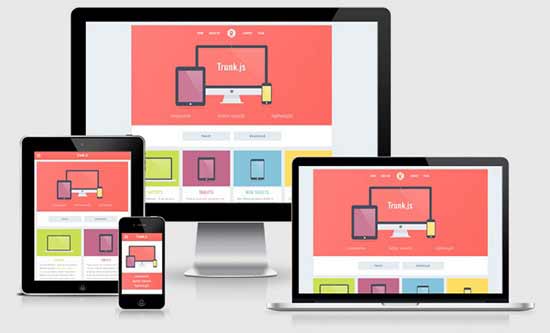
trunk.js–响应的Web解决方案

移动端效果(320×480)

trunk.js是一种最常用的解决方案时,响应式导航。它光滑如丝,很快,适用于大量的网站导航项目。
- 创新互联相关推荐:成都网站设计:轻设计让网站更灵活!疫情当下企业SEO网站优化流程有哪些做好seo网站中的robots.txt文件设置
- seo优化网站改版后需要注意的几个方面?
- 十种常用的网上创业策略
- SEO图片优化需要注意哪些细节?
- 网页制作公司
- 设计公司网站
当前文章:响应网站导航设计标准
当前路径:https://www.cdcxhl.com/news49/19999.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、网站导航等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站制作网站导航栏的配色解决方案 2013-09-23
- 网站导航设计不容忽视的要点 2013-12-02
- 网站导航应该怎么优化 2014-11-12
- 网站导航SEO优化作用有哪些? 2014-08-10
- 网站SEO优化:如何做好网站导航条优化 2014-08-04
- SEO基础之网站导航SEO优化技巧 2014-04-30

- 网站建设中的网站导航的5点要素 2015-04-17
- 网站导航的设计的细节 2016-01-27
- 如何设计企业网站导航 2014-08-19
- 网站导航如何做SEO优化?创新互联告诉你 2014-04-30
- 网站导航条栏目应该如何设计呢? 2013-07-12
- 网站导航怎么做seo优化?需要注意些什么? 2014-08-10
- 如何为网站导航做SEO优化呢 2014-07-13
- SEO基础之网站导航中SEO优化技巧 2014-04-30
- 网站导航在网站制作中起什么作用? 2013-05-01
- 怎样设计网站导航会更加的专业? 2014-03-04
- 从搜索引擎优化的角度来看,网站导航设计优化 2014-02-06
- 网站导航需要优化吗?应该怎么做? 2013-12-21
- 网站导航栏布局对整站排名的影响 2013-12-21