外贸网站制作:如何在英文建站设计中使用F&Z模式
2015-11-21 分类: 网站制作
着陆页设计是外贸网站制作的重要部分,力求以清晰直接的方式向访问者传达您的信息,以确保您影响人们注意您希望他们做什么。使用空格来整理页面并添加对比的CTA按钮只是实现此目的的几种方法。但最后,着陆页设计不只是关于元素的外观,而是它们向访问者传达的信息。
 网站设计,英文网站设计,外贸网站建设" />
网站设计,英文网站设计,外贸网站建设" />视觉吸引力只是着陆页设计的一个方面- 页面元素如何相互交互并且流动在一起决定了您的页面是否会成功吸引访问者。这就是视觉层次结构发挥作用的地方。下面我们会根据几个国外的英文网站设计案例来做解析
什么是视觉层次?
可视层次结构确定哪些页面元素首先与访问者互动,以及在页面上与哪些元素交互(以及以何种顺序)。通过建立可视化层次结构,您可以确保访问者和登录页面之间的通信是无缝的。
可以使用以下技术实现视觉层次结构:
比例: D不同尺寸的元素将引导用户注意 -与较小的元素相比,较大的元素吸引更多的注意力。
颜色: 人们被吸引到大胆,对比鲜明的颜色。
对比度:颜色的变化可以用来吸引注意力。Ç ontrasting一个元件的反对色的其他绘制焦点。
对齐:列和网格可以在元素之间创建对齐,并使访问者注意到。
邻近度: 这有助于将某些着陆页元素分开并分组(或分开),以帮助区分 m。
页扫描模式:眼动研究显示,游客在这里集中他们的目光,一旦他们到达的网页上,并在那里他们将继续执行整个页面。
所有上述设计元素都很重要,但这篇文章将重点关注眼动追踪研究显示与阅读网络内容相关的页面扫描模式- 特别是F和Z模式。
F模式
2006年,尼尔森诺曼集团进行了被认为是当今最有用和最引用的眼动追踪研究之一。在研究期间,他们观察了232位用户如何查看数千个不同的网页。调查结果显示,用户的主要阅读行为在各个站点和任务中相对一致。
更具体地说,用户以F模式阅读。
F模式规定访问者首先在水平方向上阅读页面,主要是沿着内容区域的上部,然后向下移动页面并在第二条水平线上阅读。˚F inally,游客扫描内容的左侧垂直运动。
这就是运动通常的样子:
外贸网站制作-F模式1.jpg
上图所示的三张热图来源于三个不同网站的用户眼动追踪研究。值得一提的是,F模式不必遵循严格的双杆水平模式(参见右上图中的热图)。
颜色键如下:
红色=观看次数最多,固定最多的区域
黄色=一些观点,但固定较少
蓝色=观看次数最少,注意力很少
灰色=非常少的视图和没有注视
这里要记住的关键是用户的眼球运动从左上角开始并在页面上移动,然后向下扫描页面以搜索他们发现有吸引力的元素。对于元素你想游客到注意到在文字为主的页面(如图像),将它们放置在F方式确保元素被看到。
Hootsuite在其着陆页上使用F图案来突出显示最重要的元素(在首页上方):
F-模式着陆页,例如,来自HootSuite
首先,T 他访客 的眼睛第一次去的标题和小标题。
接下来,他们将扫描b ullet-point的好处(图标)。
之后,访问者会看到两个CTA按钮。
BigCommerce也在其着陆页上使用F模式(在首页上方):
F-模式着陆页,例如-的Bigcommerce
标题是页面上大的字体,因此可能首先看到。
然后将子标题跨越到图像。
接下来是项目符号中的副本。
最后,在用户扫描左至右观看两个CTA按钮。
安排您的着陆页面元素小号,使他们陷入这种特殊的视觉为了确保游客通过你的页面,然后点击按钮CTA。
F模式通常适用于内容较重的页面,但当然可以应用于内容较少的页面。
Z模式
在Z-图案布局通常用于对不重内容的网页。它的设计模仿当人眼行进的路线就读取-左到右,曲折从上到下:
参观者首先从左上角扫描到右上角,形成一条假想的水平线
接下来,它们向下扫描并向左扫描,创建一条假想的对角线
最后,他们再次回到右边,形成第二条水平线
这是从这些眼球运动中出现的观察模式:
Z-图案视图案
就像F图案一样,Z图案布局不一定是精确的Z图案。水平线不必完全水平 - 它们也可以成角度。此外,可以有多个z的整个页面。请确保:
顶部水平线包括您希望访客首先关注的主要组件。
对角线应该包含导致您的CTA按钮的任何信息。
底部水平线应突出显示沿该线的任何点的CTA。
该Lyft着陆页采用了Z-模式的一个很好的例子:
Z-模式着陆页,例如,lyft
访客首先在顶部水平线上查看徽标和注册骑行;CTA按钮。
接下来,他们沿对角线向下行并扫描表格的标题。
最后,看看底部水平线,其中Lyft vs. Uber标题和小标题通向CTA按钮。
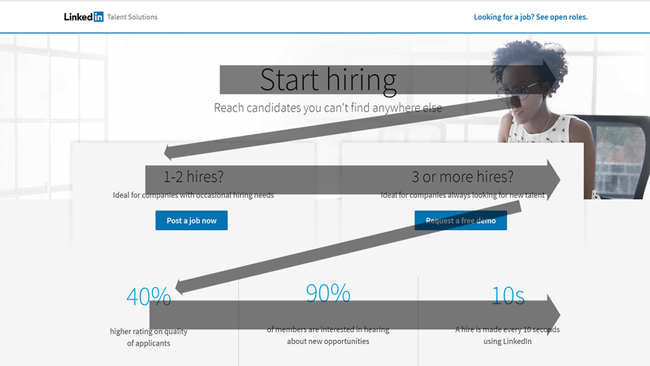
我们的最后一个示例使用Z模式的LinkedIn:
Z-模式着陆页,例如,LinkedIn
第一条水平线包括 开始招聘;标题和女性的脸部
向左扫描,访问者然后看到两个蓝色CTA按钮上方的副本
在第二个对角线中,眼睛移动到40%统计数据并在页面上从左向右移动以查看其他两个统计数据
最后,您可以使用Z模式让访问者专注于说服他们更接近转换目标的元素。
在外贸网站设计过程中,使用F和Z模式创建引人入胜的登录页面体验
将最重要的目标网页元素放置在访问者的自然眼睛路径上,无论是F还是Z模式,都可以确保您创建引人入胜的着陆页体验。利用目标网页上的可视层次结构,确保访问者吸收您的邮件并采取您希望他们采取的操作。
分享名称:外贸网站制作:如何在英文建站设计中使用F&Z模式
网页路径:https://www.cdcxhl.com/news32/33482.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 一个优质的外贸网站应该具备两个方面:用户体验和搜索引擎友好度 2015-02-07
- 网站优化推广要从网站制作时就要开始 2016-02-27
- 响应式网站制作平台即将上线-全新的后台管理系统,更简洁,更实用,更强大! 2015-01-28
- 网站制作平台升级通知 2015-11-12
- 大张旗鼓进行网站改版需要注意的相关事项 2015-01-27
- 创新互联从四个方面剖析怎样正确认识网站定制开发与模板建站 2015-01-27

- 外贸网站建设步骤,怎么制作更好优化 2015-02-07
- 网站制作中应该如何运用色彩搭配 ? 2016-02-27
- 成都网站制作需要哪些基本条件? 2016-02-27
- 网站制作多少钱? 2016-01-31
- 企业网站制作如何才能更具吸引力 2016-01-31
- 企业建站前 这8件事需要提前了解 2015-01-25
- 二级分销小程序如何发到朋友圈?GET此功能轻松实现百万级裂变! 2015-01-24
- 定制网站能有效防止病毒 因为这样的网站可以改版 2015-01-22
- 五种方法让你的网站拥有交互式和用户体验 2015-01-20
- 成都网站制作之网站内容伪原创 2015-01-20
- 从外链思考成都网站制作网络营销策略 2015-01-20
- 老网站「不收录」是什么情况? 2015-01-19
- 公司涉足互联网技术第一件要做的事便是企业建站 2015-01-18