网站制作中Web视频播放及问题
2023-02-21 分类: 网站制作
PC端的屏幕尺寸大小不一,而项目需求是视频要占满整个屏幕,也就是在不同尺寸的屏幕上,视频要刚好铺满宽高,刚开始我以为很简单,宽度设置100%,高度设置100vh(vh就是当前屏幕可见高度的1%),然而在实际操作中暴露出了许多问题,让我头痛不已,今天来聊聊我在这过程中碰到的问题。
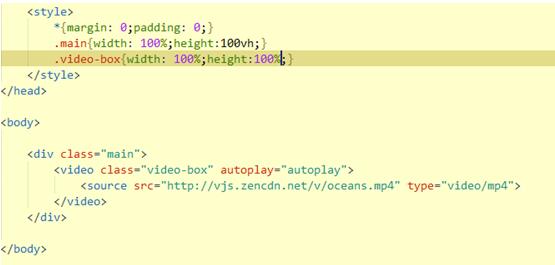
一开始设置了宽度100%和高度100vh,在浏览器中出现的效果宽度是100%了,而高度却成了自适应,也就是说设置了高度不起作用。

代码如图:
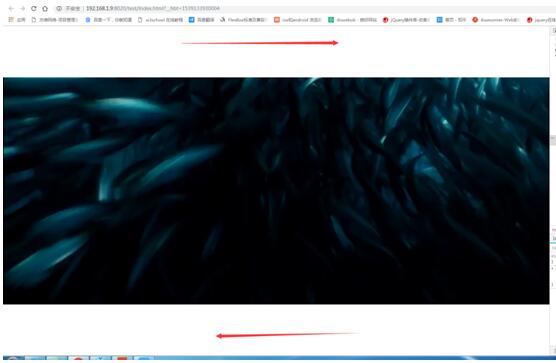
效果如图:
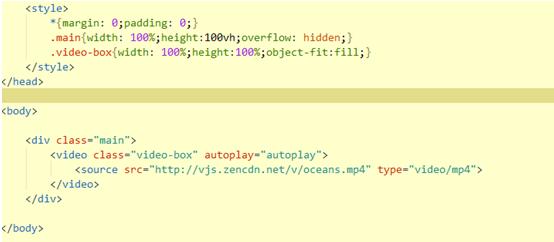
视频上下两边都流出很多空白,我调试了很久,没有特别好的解决办法,偶然间问了下同事,告诉我了一个属性object-fit:fill;确实有用,但高度会有点超出,所以要给视频父元素添加上overflow: hidden,裁剪超出的部分。
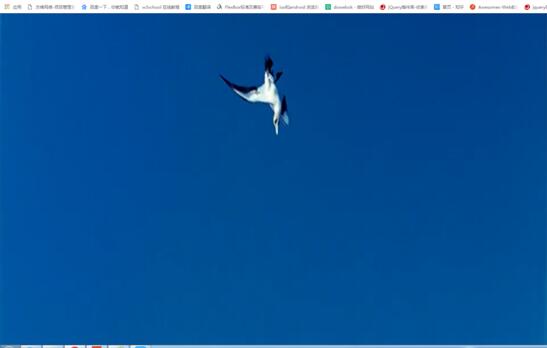
效果如图:
视频完全铺满了整个页面,把浏览器放大或缩小也没有问题,解决这个问题,然后在测试各个浏览器中,唯独谷歌浏览器却不能自动播放,在网上查了一下原因,原来谷歌浏览器禁用了视频的自动播放,除非把视频静音才能自动播放,可有些时候视频不需要静音怎么办,
找了许久,终于有了解决办法,推荐一款插件video.js,能在谷歌浏览器和其它浏览器下自动播放视频,不过CSS样式需要调整下,才能全屏播放。
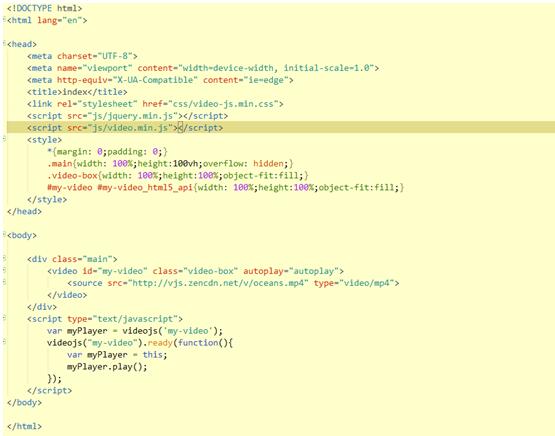
代码如图:
创新互联不单为客户提供网站整站设计制作,如果贵司本身有设计师或者本身是设计机构,可以提供设计图,我们只负责前端制作开发和后台程序开发。
文章题目:网站制作中Web视频播放及问题
网址分享:https://www.cdcxhl.com/news29/238579.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制作过程应该把握的要点有哪些? 2023-02-21
- 【网站制作篇】网站在制作过程中需要注意哪些问题 2023-02-20
- 宝坻网站建设_天津网站制作_做网站 2023-02-20
- MVC模式的Web开辟与网站制作当局网站问题缘由阐发 2023-02-20
- 成都网站制作公司:如何提高网站的用户体验度? 2023-02-20
- 手写体在网站制作中的应用浅析 2023-02-20

- 掌握网站制作五大问题不出众都很难 2023-02-21
- 【成都企业网站制作】营销型网站建设的六大特点 2023-02-21
- 网站制作开发有哪几种类型和特性 2023-02-20
- PHP网站制作之curl来模拟ajax来发送数据 2023-02-20
- 高端企业网站制作的流程步骤 2023-02-20
- 无极网站制作,石家庄网站建设公司 2023-02-20
- 连云港网站建设_网站制作_网站SEO优化公司 2023-02-20
- 公司网站制作中必须注意的事项关乎成败 2023-02-20
- 成都网站制作良好的客户体验方式! 2023-02-20
- 网站制作过程中选择域名要注意的问题 2023-02-20
- 白银网站建设,白银网站优化,白银网站制作 2023-02-20
- 成都网站制作的要素有哪些? 2023-02-20
- 网站制作:新网站外链建设的注意哪些问题 2023-02-20