政府网站设计的规划化
2022-05-30 分类: 网站设计
上海创新互联的小编分享:对大多数国内的政务网站,设计人员的印象可能还以停留在大红大黄的配色和杂乱无章的版面,不过今天设计人员给政务网站来了一个彻底的改头换面,气质立刻大涨。你可以学习到他重设计过程中的思路,非常务实的干货呦。
之前在优设看过一些国外的政务网站推荐,比如白宫、美国空军等等,一直收藏在书签里(盼着以后能出去….),不久前设计圈出了几个很火的重设计,比如大众官网重设计、亚马逊重设计、IMDB重设计等等,我很受启发,正好这段时间领导要求给政府网站做一个首页改版,小编就按着国外重设计的概念来做了。
中国的政务网站还是有一些思维限制的,之前有人说做成国外公司官网那种高大上,其实不现实,我们做重设计,最终的目的还是要让我们做出来的东西不论是在视觉上还是在易用性上都要比原来的好,不能说为了美观潮流而把实用性给丢掉。
比如tcsasac是一个国资委体系内的干部教育培训网,用户群体很单一,就是那些央企内部的领导干部,再怎么也是科级以上了,35岁-50岁的人,而且权重随着年龄的增大而增加,领导也是人。所以我们要考虑他们的使用习惯。
做重设计之前我决定浏览一遍国内的重点政务网站,从人民政府网开始,看完了所有的部委网站和一部分省级政府官网。看完后喜忧参半,传统的网站有不少,就是大家印象中的矮丑搓政府网站,占到2/3吧,但是有几个网站很不错,甚至是棒极了(以体系内的角度来看)。
首先说说人民政府网,这个是所有政府网站的BOSS了,大家可以点进去看看,蓝色、简洁的风格,感觉很清新,当然头部有点粗糙了,一点都不像是大国的中央政府官网,但是作为一个BOSS,放弃了大红大黄,去探索新的东西,本身就是一件很进步的事情。

再说说一个不错的政府网站——发改委的官网,大家用心体会一下,这个网站把发改委官网的职能基本上都发挥出来了,有新闻通知、政务查询、政策发布、文件资料下载等等,内容很多但是不乱,给人的感觉是很整齐,也很权威,当然也有一些需要改进的地方,比如UI不是很精细,网站设计基础知识及首屏比下面复杂造成头重脚轻等等。

最后说一个小编觉得惊艳的政府网站——湖南省人民政府,有没有感觉很舒服,很清新,特别是这个“湖南梦”的banner看得我瞬间领悟了banner的诀窍。虽然看起来很简洁,其实这个网站很复杂,路劲很多,大家可以走走看,很多页面都非常不错,看完这个网站,小编真的觉得政务网站不是没有前景,还是有很多人是想改变的,想尝试变好的。

还有几个比较有特色的网站就不细说了,大家可以自己看看:海关总署、国家民委。
政府网站为什么这么丑,原因很多人不一定看得清楚,小编在做重设计的时候找出了一些因素,跟大家分享分享。
一、风格基调
大红大黄是革命传统,这个是没办法的事情,设计师改不了,领导也没办法,当然也有例外,这个就要看情况了。大红大黄并不见得一定会丑,但是把大红大黄当做背景色来处理,就基本上必丑无疑了,因为太难处理,如果再加上华表、红旗、人民大会堂,你就随便弄弄吧。
二、用户使用习惯
不见得每一个上政府网站的用户都是中老年人,也不见得每一个中老年人都不喜欢潮流,但是你要他们来迁就你的设计思维那就不对了,中老年人都很忙,真的,领导干部也是人,越是大领导越是时间少,事情很多,你要他们看网站的时候等一个Loading、看一段动画、切一个特效,你觉得合适吗?政务网站也不是SNS,没事大家不会上来看的,来了一般都是大事急事,所以设计师能够做到多简洁实用就要做到多简洁实用。
三、劣质素材
这一点很多很多都不太清楚,小编在做重设计的时候,很受这一条限制。主要是两个方面,一是文字,文字太长,太复杂。比如我们网站上的一个培训班的名称“企业经营管理人才素质提升工程——浙江大学管理学院——巴黎HEC商学院2014年高级管理人员工商管理硕士(EMBA)班”,你们告诉我怎么放?比如一条新闻的标题“企业经营管理人才素质提升工程 ——企业领军人才培训班(第二期)圆满结束”。文字太长,而且不能删字(的确不能删,不见得是领导压力,很多时候删了字内容就变味了)。二是图片,大家可以去看看各大部委网站,图片拍得太次了,光线黑、角度太刁钻,根本就不能放大图看,这也是为什么政府网站一般都把轮播图放的很小的原因,不是不能放大,放首页第一屏全屏,而是放上去了会让访客瞬间有关掉网站的念头。素材的劣质使得设计师和编辑工作难度很大。
四、领导的偏好
这一点大家都懂了,比如某些领导喜欢方块、有些喜欢椭圆、还有的喜欢三角形,没办法的。
说了这么多,回归主题,我来说说我的重设计。
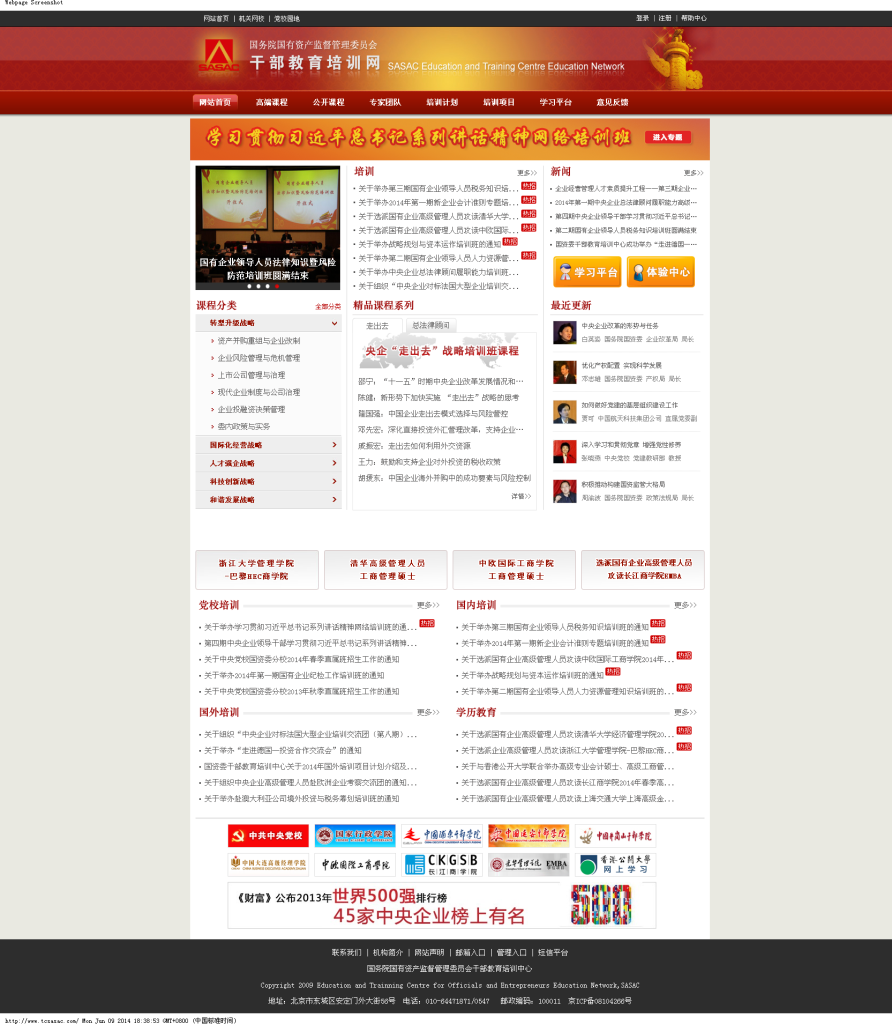
先来看看本尊,这是前任的作品,那时候还没来,不了解情况。

这一次重设计带有半概念性质,也就是说领导要是喜欢,那就可能换,要是不喜欢,就不要再提此事。
网站改版是为了改善内容分布逻辑(优胜劣汰)以及视觉体验,内容上的变动就不细说了,比较忌讳,视觉上的话主要是解决阅读舒适性的问题,一来文字显示要齐全,哪怕40个字的标题,也要把它显示出来,二要加入一些图片化的东西,不要看起来干巴巴的全是文字。

内容的设置就不说了,小编自己根据业务权重来划分的,视觉上小编主要是采用了另一种风格——把大红大黄这种象征性的元素用点缀的形式体现,而不是用做背景(从湖南人民政府官网那里学的)。
细节元素用的是积累的素材库,其实这里我想说,素材不要盲目积累,以前我收集了很多乱七八糟的素材,有很多好东西,但是我没有分类,所以就是一堆废物,后来还删掉了,然后去淘宝花了1块钱买了一个还过得去的素材包,一直用到现在。总之,素材不在多,有几百M精致的就行,颜色样式都是可以自己换的,有个几套UI Kit就够了,重点是多看看其他的网站是怎么设计的,看他的理念,不要看只看UI元素,当你掌握了理念,你用最差的素材也能做出好东西。
具体说说重设计,头部我是从发改委那里学来的,红色的效果我甚至觉得比发改委本身还好看,简洁大方。

导航栏就随便从一个素材库弄了一个,没什么好说的,简单清晰即可,别弄得花里胡哨,导航栏是用来导航的。

轮播图小编比较喜欢标题的摆放,够长,60字的标题也能放,只是大图显示对以后修图的工作有点担心。

培训信息是本网站特有的内容,前面已经提到过了那个Bug般长度的培训班了,关键是要把名字显示齐全,我就参考了苹果上的一个表单,感觉还不错。

接下来的教育培训是大杂烩了,内容比较杂,但是有比较重要,一个个堆着放不合适,那索性就合并成一个模块,参考的是发改委官网。

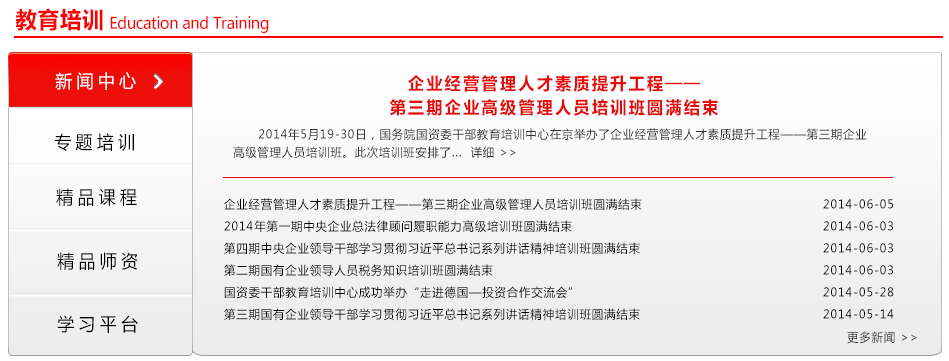
新闻中心

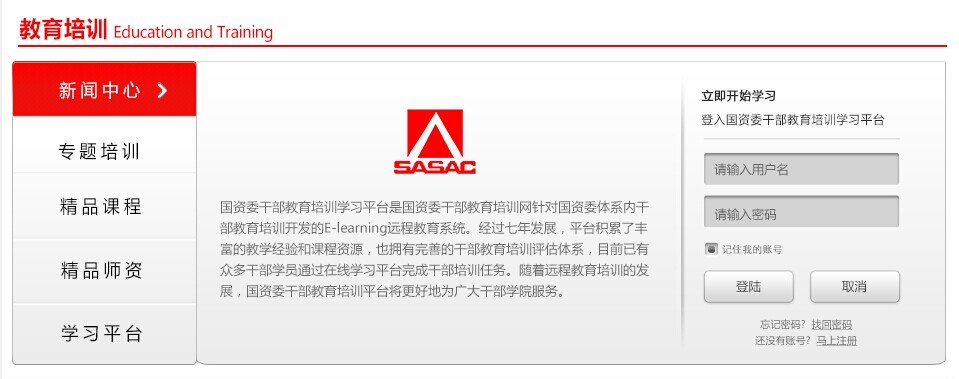
学习平台
这个banner是不是很眼熟。。。没错,是湖南人民政府网的,太喜欢它了,政务banner必备样式啊,banner右边给出了广告进入的通道。

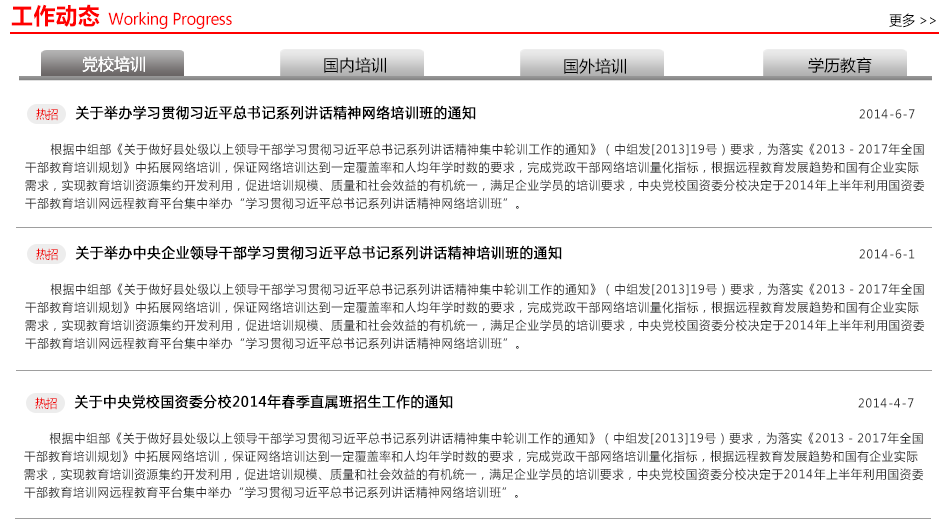
工作动态不是很满意,时间比较紧,这一部分主要是从豆瓣日记和什么值得买那里获得的灵感。

企业分站没什么好说的了,这种风格大家从优设上也看腻了。

机构链接自己画的。本来想参考韩国首尔政府的官网,但是不是太合适,这里贴出来给大家参考。

最后是屁股了,也是用的红底白字,算是语文课中的首尾呼应吧。

当前文章:政府网站设计的规划化
文章起源:https://www.cdcxhl.com/news27/161177.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 公司企业营销型网站设计要点是什么? 2022-05-30
- 使用精简的JanaScript提升网站性能——深圳网站设计 2022-05-30
- 深圳网站设计需要专业的人士 2022-05-30
- 企业网站建设网站设计核心是什么? 2022-05-30

- 网站设计前期的优化上要考虑什么? 2022-05-30
- 成都网站建设:针对企业网站设计的色彩学分析 2022-05-30
- 网站建设域名该怎么去选择? 2022-05-30
- 网站设计过程中如何定位? 2022-05-30
- 浅谈——韩国游戏网站设计 2022-05-30
- 网站设计八步骤 ,轻松教你网上如何赚钱 2022-05-30
- 深圳网站设计公司分享互联网的发展年轻人的契机 2022-05-30
- 网络营销将心比心之批评——深圳网站设计 2022-05-30
- 网站设计不用考虑超宽、超大的场景 2022-05-30
- 网站设计在网站制作中的重要性 2022-05-30
- 高端网站设计有哪些注意事项? 2022-05-30
- 2022可能流行的几款网站设计风格 2022-05-29
- 网站设计页面色彩搭配技巧:橙色在网站设计中的应用 2022-05-29
- 网络营销,品牌策划就要这样做 2022-05-29
- 上海高端网站设计都要满足哪些条件? 2022-05-29