CSS样式的简单概述
2023-01-17 分类: 网站建设
在早期的Web网站建设中,网页完余由一些简单排版的文本和图像组成,HTML语言允许使用一些描述性的标签来对网页进行美化设计。然而随着网页技术的发展,简单的HTML标签己不能满足人们对网页美观的要求。于是,W3C制订了Css的技术规范,希望通过CSS来帮助网页设计师们设计出各种精美的网页。
CSS技术在网页中主要用于布局和美化,与XHTML的有机结合可以使Web更加结构化、标准化。作为最重要的网页布局与美化工具之一,CSS在近年普及得非常迅速。国内几乎所有的大型商业网站都在使用CSS来为网页布局,并对网页的各种对象进行美化设计。
CSS (Cascading Style Sheet,层叠样式表)是一种用于网页设计的、无需编译的、由网页浏览器直接解析的标记语言。在网页中,CSS的作用是对XHTML中的对象进行描述和定义,并通过这些描述和定义,控制网页中的对象以及网页整体样式。
Dreamweaver拥有强大的CSS编辑功能。在Dreamweaver中编辑CSS,需要使用到CSS面板。通过CSS面板,可以为网页添加、删除、编辑CSS样式代码。

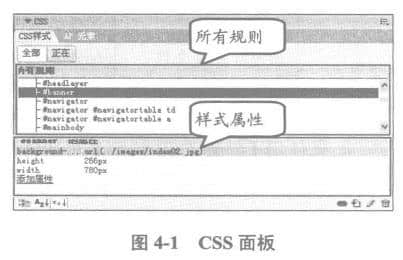
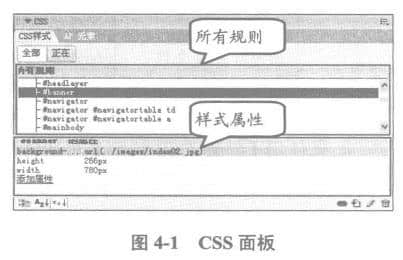
在Dreamweaver中执行[窗口]|[CSS样式I命令(或按Shift+F11组合键),即可打开CSS面板。该面板分为两个部分,即所有规则部分和样式属性部分。所有规则部分显示当前网页中的所有CSS样式,而样式属性部分则列出当前选择的Css样式定义了哪些属性,如图4-1所示。

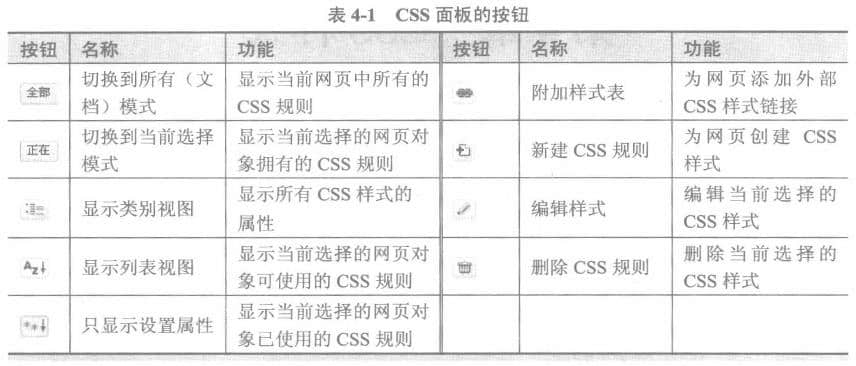
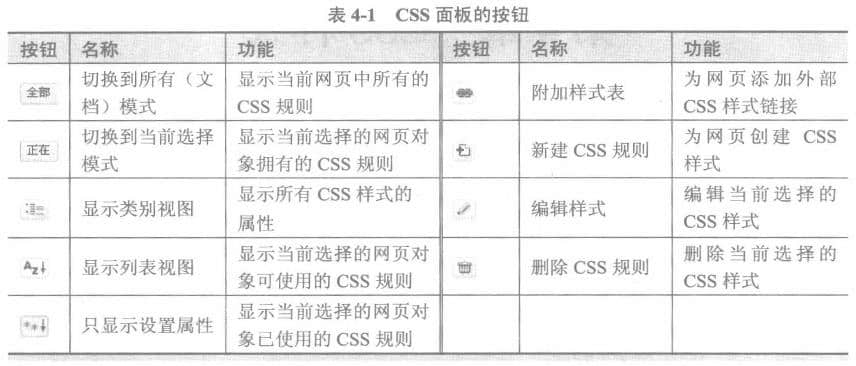
在CSS面板中,可以通过一些按钮来对网页的Css规则进行操作,如表4-1所示。
使用Dreamweaver为网页创建Css规则,可以单击【新建CSS规则】按钮,在弹出的【新建CSS规则】对话框中设置新CSS规则的基本参数,如图4-2所示。

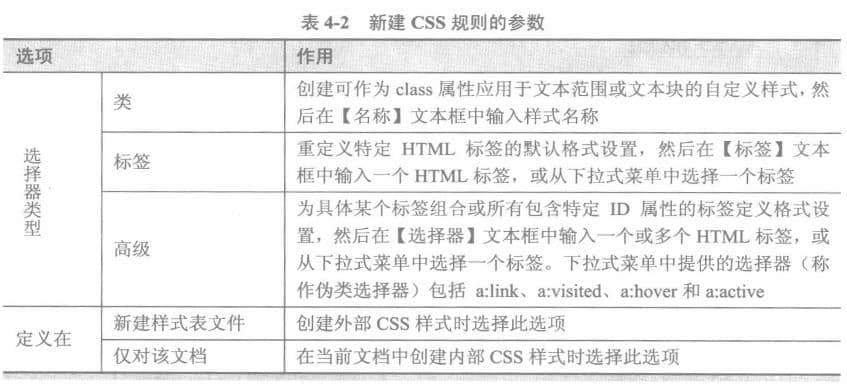
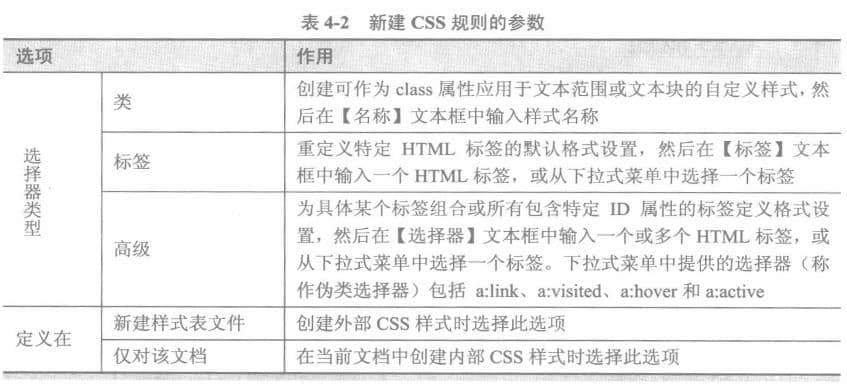
在该对话框中,可以创建不同类型的CSS样式。其中,对话框中详细参数的介绍如表4-2所示。
如果使用【新建CSS规则】对话框创建外部CSS样式,Dreamweaver将提示保存外部CSS链接文件。并在保存该文件后将其自动打开,以提供给网页设计者进行编辑。
CSS是一种非常重要的网页设计工具。目前,几乎所有的网页设计都离不开CSS.因此,在设计网页前有必要了解CSS的基本语法及其结构。
CSS的语句结构非常简单,每段CSS代码由两个部分组成,即选择器(Selector)

CSS技术在网页中主要用于布局和美化,与XHTML的有机结合可以使Web更加结构化、标准化。作为最重要的网页布局与美化工具之一,CSS在近年普及得非常迅速。国内几乎所有的大型商业网站都在使用CSS来为网页布局,并对网页的各种对象进行美化设计。
CSS (Cascading Style Sheet,层叠样式表)是一种用于网页设计的、无需编译的、由网页浏览器直接解析的标记语言。在网页中,CSS的作用是对XHTML中的对象进行描述和定义,并通过这些描述和定义,控制网页中的对象以及网页整体样式。
Dreamweaver拥有强大的CSS编辑功能。在Dreamweaver中编辑CSS,需要使用到CSS面板。通过CSS面板,可以为网页添加、删除、编辑CSS样式代码。

在Dreamweaver中执行[窗口]|[CSS样式I命令(或按Shift+F11组合键),即可打开CSS面板。该面板分为两个部分,即所有规则部分和样式属性部分。所有规则部分显示当前网页中的所有CSS样式,而样式属性部分则列出当前选择的Css样式定义了哪些属性,如图4-1所示。

在CSS面板中,可以通过一些按钮来对网页的Css规则进行操作,如表4-1所示。
使用Dreamweaver为网页创建Css规则,可以单击【新建CSS规则】按钮,在弹出的【新建CSS规则】对话框中设置新CSS规则的基本参数,如图4-2所示。

在该对话框中,可以创建不同类型的CSS样式。其中,对话框中详细参数的介绍如表4-2所示。
如果使用【新建CSS规则】对话框创建外部CSS样式,Dreamweaver将提示保存外部CSS链接文件。并在保存该文件后将其自动打开,以提供给网页设计者进行编辑。
CSS是一种非常重要的网页设计工具。目前,几乎所有的网页设计都离不开CSS.因此,在设计网页前有必要了解CSS的基本语法及其结构。
CSS的语句结构非常简单,每段CSS代码由两个部分组成,即选择器(Selector)

和声明(Declaration)。声明又包括属性以及属性值两部分,这两部分必须写在大括号“{}”内。Css代码书写格式如下所示。
当前题目:CSS样式的简单概述
链接URL:https://www.cdcxhl.com/news12/230762.html
成都网站建设公司_创新互联,为您提供网站改版、网站设计、域名注册、企业建站、App开发、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 一篇优化软文是怎么写的 2023-01-17
- 如果提高网站的实用性,提高客户的体验度 2023-01-17
- 德州SEO页面描画的内容主题有关性与搜索优化 2023-01-17
- 枣庄百度快照推广其实编程语言对付网站优化影响甚少,主要抉择因素是网站文章的独创性 2023-01-17
- 菏泽网站优化团结百度要害词筹划师温顺时seo及时查,实现精准流量词的挖掘 2023-01-17
- 东营竞价托管如何有效操作seo优化中的黄金时间? 2023-01-17
- 创新互联-网站为什么会被降权? 2023-01-17
- [成都网站制作]B/S软件体系结构 2023-01-17

- 如何打造精美的服装网站这些技能要具备 2023-01-17
- 行业网站优化思路 2023-01-17
- 个人如何免费制作网站 2023-01-17
- 威海百度快照推广吉林seo_该什么成长 2023-01-17
- seo未来发展的前景 2023-01-17
- 新环境下网站优化需要新思维 2023-01-17
- 东营信息发布网站设置内链雷区你知道有哪些? 2023-01-17
- 微信公众号如何留住用户? 2023-01-17
- 威海信息发布沈阳seo参谋,网站反链对SEO优化的浸染 2023-01-17
- SEOER的你是否每天只为外链而忽略了站内 2023-01-17
- 什么样的内容用户和搜索引擎都喜欢 2023-01-17