微信小程序设计时需要了解的六个坑,你了解了吗?
2022-11-01 分类: 微信小程序
微信小程序设计时需要了解的六个坑,你了解了吗?
经过这两年的时间,我们亲眼见证了小程序从萌芽成长为参天大树,支撑起我们现今的生活方式,让我们在他的树荫下享受着舒适。很多公司自然不会错过这次机会,纷纷加入到小程序的行列。

一、设计稿好用二倍图
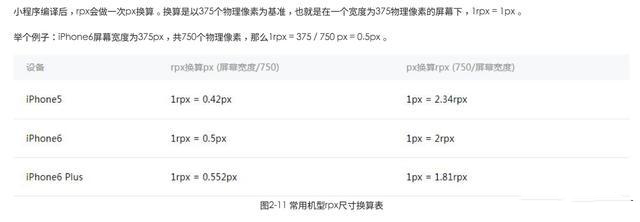
UI设计师都喜欢做二倍图,但是在开发当中经常会用一倍图,因为开发用的开发工具支持一倍图开发,开发不用再换算数值了。但是小程序的开发工具不支持一倍图开发,支持二倍图开发。小程序里的尺寸单位叫 rpx,可以根据屏幕宽度进行自适应。在750*1334的设计稿里,1px = 1rpx。
rpx = px * (目标设备宽 px 值 / 750)

所以说做小程序的UI设计稿只需做二倍图就可以。
二、导航栏不要自定义
标准高度:128rpx
小程序很轻量,同时也有很多限制。导航栏不能自定义就是其中之一,能改变的只有颜色。

这是官方的意思,但是,要改也是可以的,需要客户端版本是6.6.0以上,而且下拉会使整个页面下拉,也不好维护。
三、标签栏有标准
标签栏标准名称叫:标签分页导航,简称标签栏。
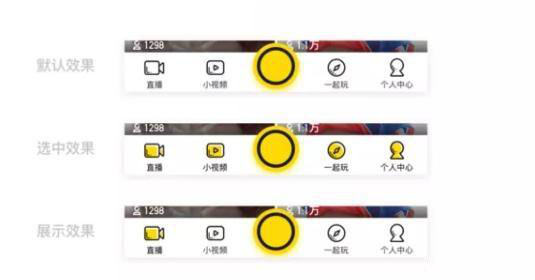
UI设计当中标签栏也是一个很出彩的点,所以有时候做标签栏设计的时候为了更有冲击力就会给便签栏加阴影加渐变,中间icon变大、变形等等 各种效果。
在小程序设计当中虽然这些效果也是可以实现的,但是为了后期维护方便,避免小程序规范更改时出现错乱的情况,好还是使用微信官方控件。

标签栏标准:
1. 小程序标签栏标准高度:98rpx,不能加阴影、渐变。
2. 小程序图标大小81rpx,小于大于都变形,一定记得规格框。数量只能2至5。
四、弹窗不覆盖导航跟标签
在小程序里导航栏跟标签栏的层级是最高的,以至于享受惯最高待遇的弹窗在这里,也要臣服于他们。目前没有组件可以撼动他们的地位。
五、视频限制多
小程序对视频的支持不是特别的好,原则上在滚动控件里不能放视频,而且微信官方文档里是这样要求的。经求证,确实是这样,优酷、开眼和腾讯视频都是将视频固定。
六、一稿适配
iPhone X 怎么办,安卓手机怎么办,这些都不用再设计了,只要你设计好你的二倍图(750*1334)开发都能搞定,相信他们。

七、关于设计资源
微信官方虽然有提供,但是更新时间停留在了2016年,没有现在新版的小程序样式,和现在的区别就在顶部导航栏上。
本文名称:微信小程序设计时需要了解的六个坑,你了解了吗?
本文网址:https://www.cdcxhl.com/news10/210110.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有微信小程序等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何注册微信小程序?有哪些注意事项? 2022-11-01
- 微信小程序助力零售行业新发展 2022-10-26
- 微信小程序商城将是未来的发展趋势 2022-10-26
- 微信小程序开发流程 2022-10-23
- 微信小程序开发制作需要准备哪些资料? 2022-10-18
- 微信小程序真的有那么好吗? 2022-10-15
- 微信小程序没有线上电商操作经验的商家也能快速上手 2022-10-14

- 微信小程序商城开发都有哪些功能呢? 2022-11-01
- 谈谈对微信小程序的八大误解 2022-10-31
- 微信小程序开发对线下实体店有何帮助? 2022-10-31
- 微信小程序的10个营销方案 2022-10-20
- 成都微信小程序开发的费用组成解析 2022-10-18
- 开发微信小程序需要掌握的几种编程语言 2022-10-18
- 微信小程序定制开发需要了解的三点 2022-10-17
- 微信小程序服务器搭建是怎么操作的 2022-10-11
- 微信小程序如何做好营销推广? 2022-10-01
- 微信小程序如何避免被封? 2022-09-13
- 商城微信小程序做好之后,如何运营? 2022-09-09
- 微信小程序与各行业结合的运营宝典(1) 2022-09-02