网页设计设计背景图片的9种方式
2016-10-24 分类: 网站建设
本文讲述的是网页设计中,背景图片与正文如何衔接,如何设计更上档次。如果您想找的是网页背景图片设置的代码,就更为简单了,这样在页面样式表里定义一下就可以了。不过今天创新互联说的并不是这回事,而是作为背景色或图片,如何跟接下来的正文或内容版块形成巧妙的衔接,产生高级的视觉效果。
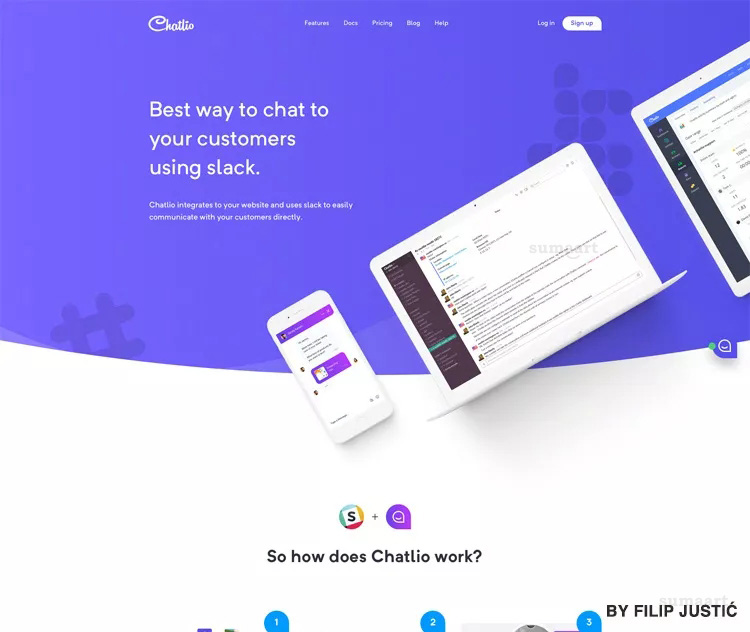
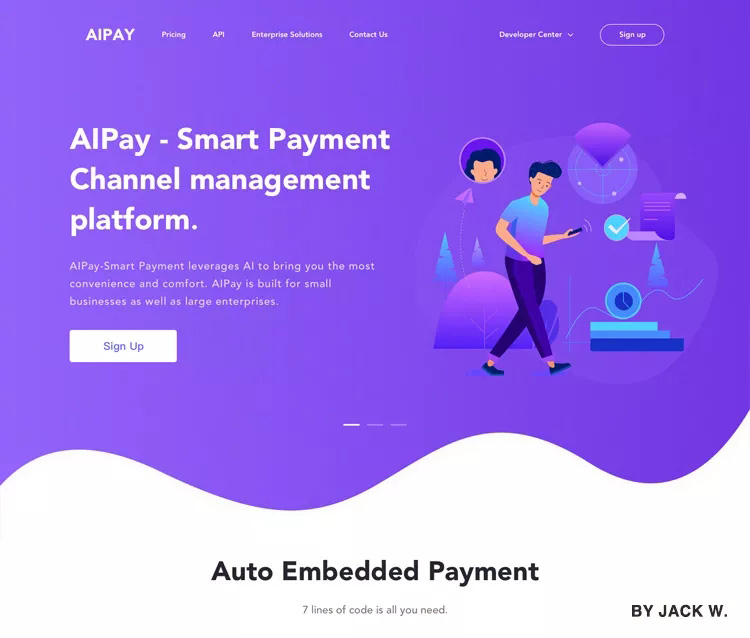
1. 曲线

这个曲线的弧度可根据实际需要而定,可以是对称的,也可以是不对称的。
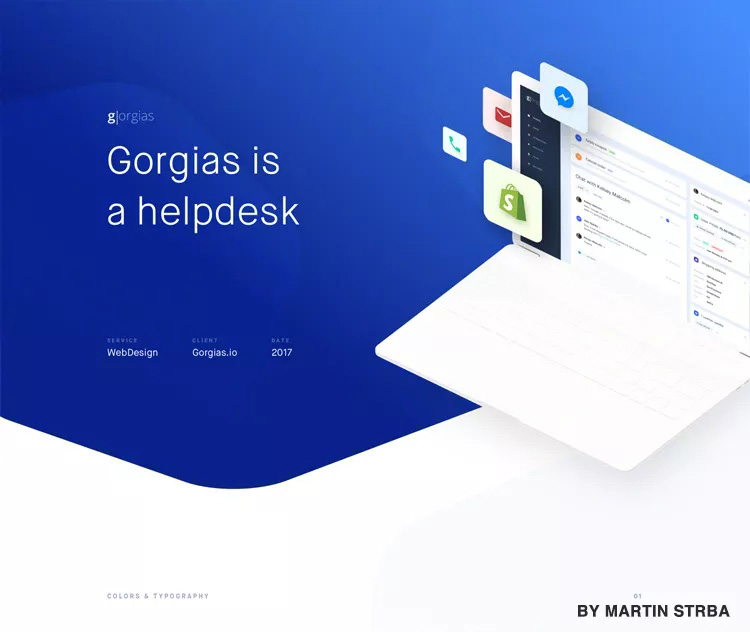
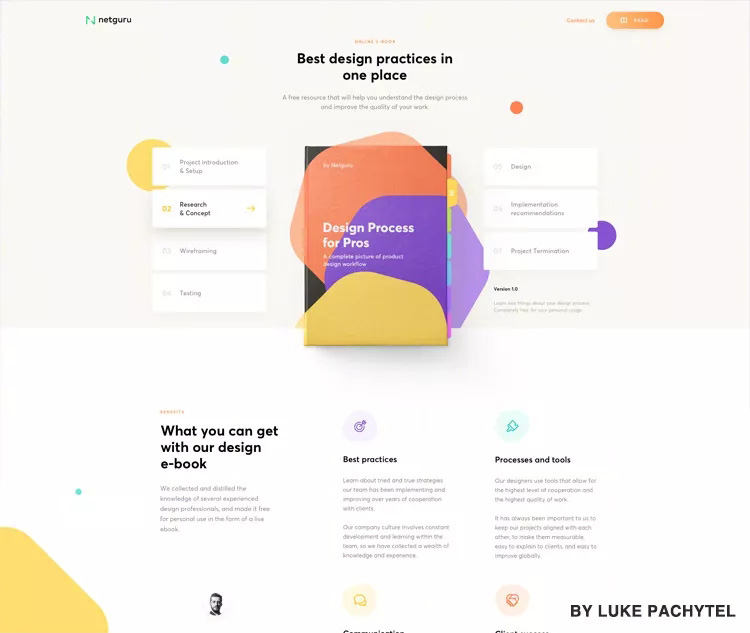
2.圆角曲线

这是不对称的一种。
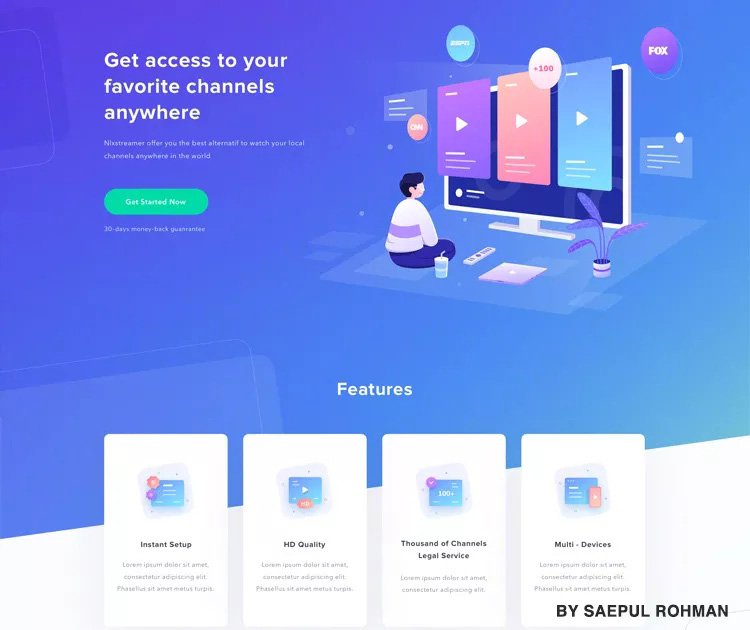
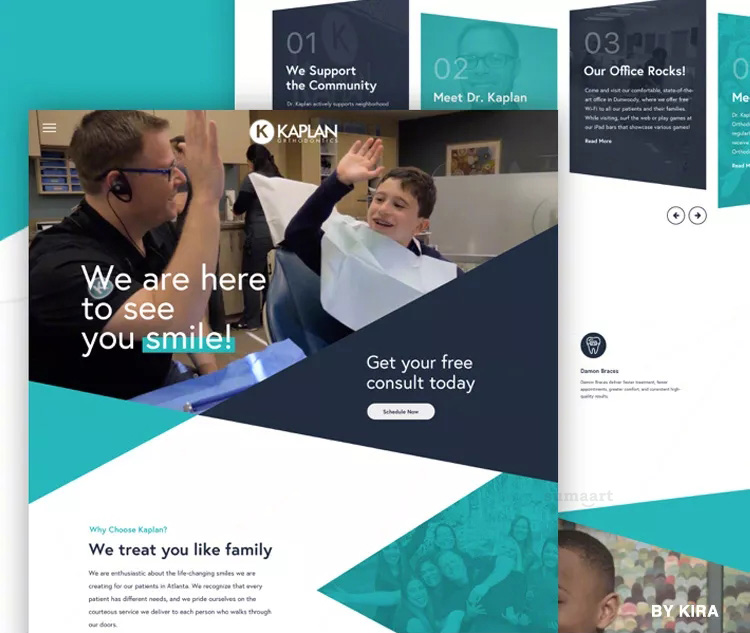
3.斜线

更容易产生空间感,动感
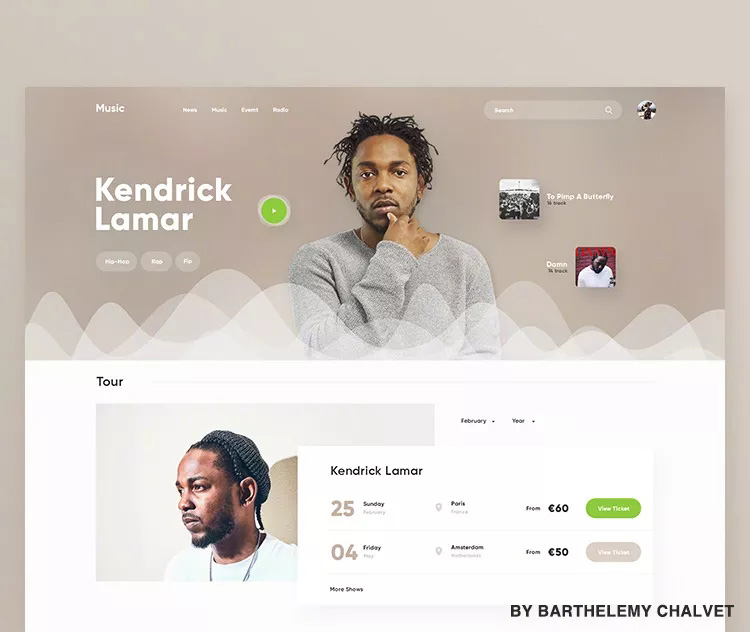
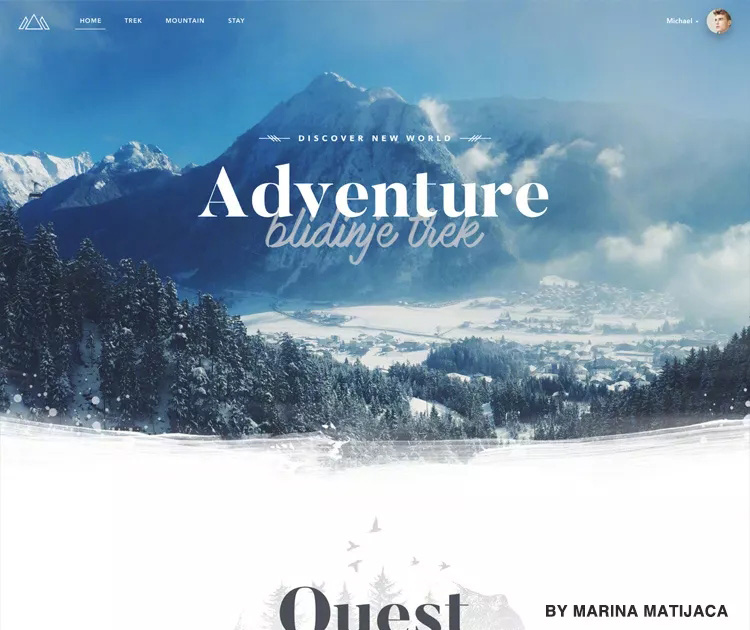
4.重叠山恋

5.波浪

6.直线

最为常见的一种,便于背景或色的直观切割。
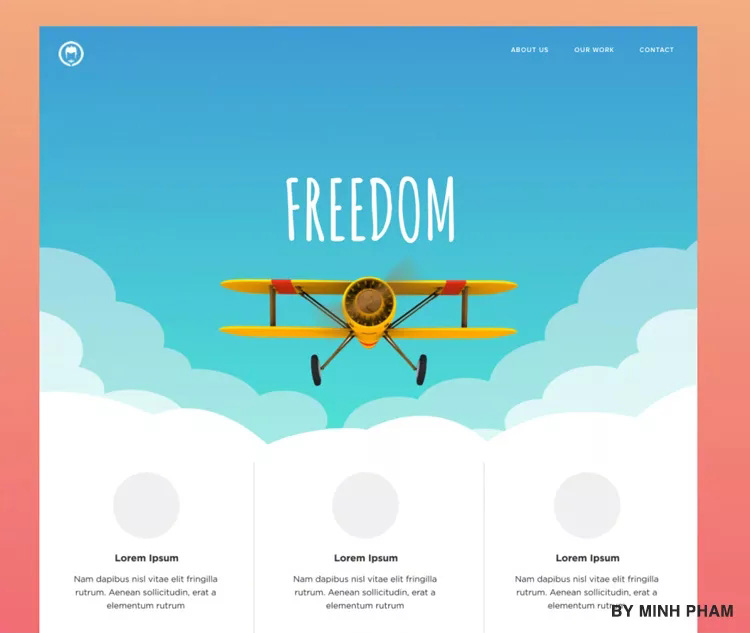
7.云朵

通常带有卡通起息。
8.笔刷

有比较强的行业特征。
9.三角

个性化。
通常来说,背景切割的方式是根据行业特征来选择的,如果你不能更好把握,可以选择直线类型的。如品牌Logo中带有很明显的造型特征,可借助这个特征来做背景切割的延伸设计,更容易得到客户的认同。
网站名称:网页设计设计背景图片的9种方式
转载来于:https://www.cdcxhl.com/news/49542.html
成都网站建设公司_创新互联,为您提供微信小程序、建站公司、品牌网站设计、小程序开发、电子商务、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站建设浅析中网站制作中不容忽视的三个细节 2016-10-23
- 成都网站建设浅析移动端和PC端网站建设的区别? 2016-10-23
- 学校网站建设重心在哪 2016-10-23
- 企业网站建设中需考虑什么问题? 2016-10-23
- 网站建设四点细节总结 2016-10-23
- 网站布局怎么才能不单调? 2016-10-23
- 4种字体运用的技巧 2016-10-23

- 成都网站建设浅析搜索引擎工具 2016-10-23
- 成都网站建设浅析网站内链都需要哪些步骤 2016-10-23
- 成都网站制作浅析三个成都SEO优化常犯的错误 2016-10-23
- 企业网站建设为企业塑造形象 2016-10-23
- 成都网站建设浅谈如何提高网站用户粘性 2016-10-23
- 成都网站建设浅析影响网站打开速度的因素有哪些 2016-10-23
- 成都网站建设浅析国外网站建设时不能忽视的重点 2016-10-23
- 高端网站建设有4个特质 2016-10-22
- 成都网站建设内容营销才是王道 2016-10-22
- 网站建设导航栏每个环节都需把控好 2016-10-22
- 网站建设后怎么去经营网站 2016-10-22
- 网站建设从哪些方面考虑 2016-10-22