浏览器查看网站图片尺寸的方法
2016-09-20 分类: 网站建设
一、chrome怎么查看图片的大小尺寸方法演示
1.鼠标移动至图片的上方,鼠标右键选择“检查”
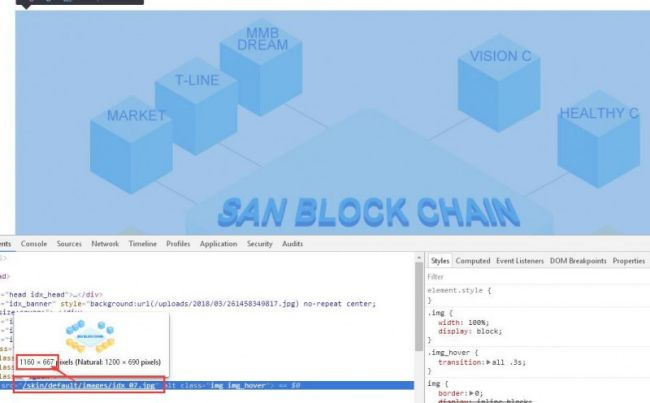
2.点击“检查”弹出下图,鼠标移动图片上方,下面代码位置就是该张图片,鼠标移动至图片的路径上,弹出提示,数字就是图片的宽度和高度(单位:像素)。
上截图中的1160*667就是这个位置图片的尺寸大小。
二、Firefox怎么查看图片的大小尺寸方法演示
1.鼠标移动至图片上面,右键点击“查看图片信息”如下图:

2.点击“查看图像信息”后弹出如下图,下图中的尺寸即为图片的宽度和高度(单位:像素)

三、360浏览器怎么查看图片的大小尺寸方法演示
1.鼠标移动至图片上,右键点击“属性”,如下图:

2.点击“属性”后弹出如下图,图片中的分辨率即为图片的宽度和高度(单位:像素)

通过以上三种浏览器查看到图片的尺寸后,设计相同尺寸的图片上传网站即可,这样不会导致图片变形。其他浏览器也具备查看图片尺寸的功能,大家可以研究下。
本文标题:浏览器查看网站图片尺寸的方法
当前地址:https://www.cdcxhl.com/news/46516.html
成都网站建设公司_创新互联,为您提供App开发、建站公司、网站改版、手机网站建设、做网站、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 工信部发布区块链产业白皮书 2016-09-20
- 域名WHOIS查询不再公开显示个人信息 2016-09-20
- 如何制作一个符合成都企业定位的企业网站 2016-09-20
- 交换友情链接要注意哪些事项 2016-09-20

- 网站升级提示页面怎么制作? 2016-09-20
- 网站托管包含哪些服务内容,怎么确定服务? 2016-09-20
- 建设英文网站需要注意哪些原则? 2016-09-20
- 国内建设的名校英文网站是个怎样状况呢? 2016-09-20
- 无人维护的网站怎么维护? 2016-09-20
- 独立服务器的基本管理及如何下载网站源文件 2016-09-20
- 网页内容更新过程中需要我们做哪些事 2016-09-20
- 成都企业怎么判断本公司的网站是好还是不好呢? 2016-09-20
- 一个英文网站的定位要经过什么过程 2016-09-20
- 成都英文网站的建站要素有哪些? 2016-09-20
- 在建设英文网站中经常出现的问题? 2016-09-19
- 什么样的英文网站能够吸引目标用户来浏览? 2016-09-19
- 网站备份主要备份什么内容? 2016-09-19
- 网站内容更新注意事项 2016-09-19
- 网站后台忘记密码怎么找回? 2016-09-19