手机APP界面设计如果提高用户体验设计
2016-08-21 分类: 用户体验
移动应用程序的目的各不相同,但它们对于用户体验设计保持不变。用户的行为通常会遵循类似的规律。学习用户体验的最好方法是研究和应用不同的想法。本文中创新互联小编为大家分享一些建议来帮助大家了解用户如何与移动应用程序进行交互。这些想法并不完全是普遍的,但他们足够广泛,得出你自己的结论,并建立基于典型用户行为的界面。本文说说手机APP界面设计如果提高用户体验设计。



1、给用户他们熟悉的东西,让他们坚持足够长的时间来使用你的应用程序。
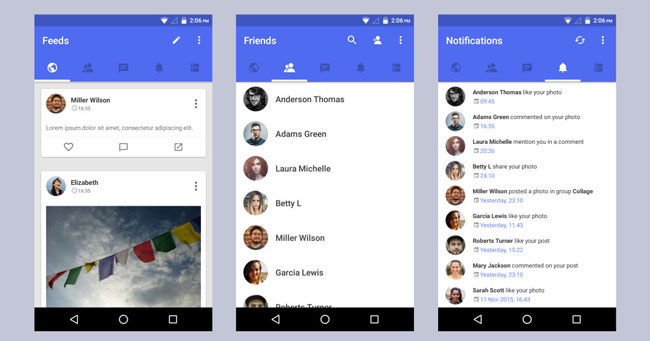
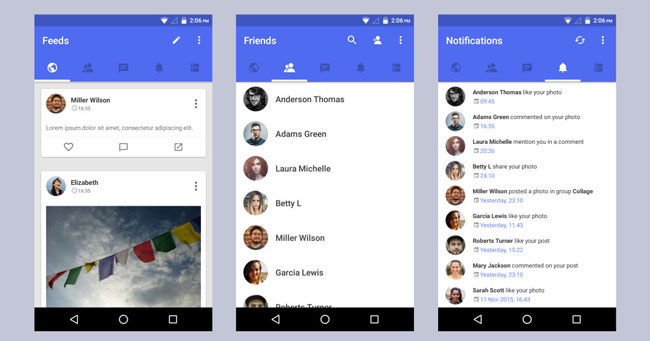
看一看上面的新闻应用程序,它遵循了安卓的材料设计。Android用户应该熟悉所有这些组件包括滑动导航菜单,标签内容和动作按钮保存新闻故事。所有这些功能可在iOS使用苹果的人机界面指南复制。本地应用程序遵循这些设计模式有一个原因:因为人们知道他们是如何工作的。下载你的应用程序的人将需要一个流畅的用户体验。提供一致性,它会更容易让你的听众盯着你的应用程序。
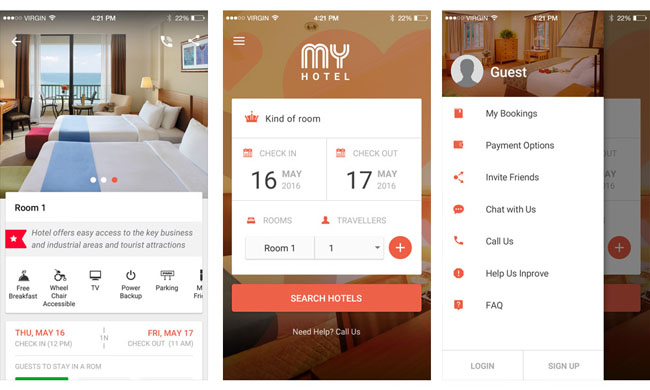
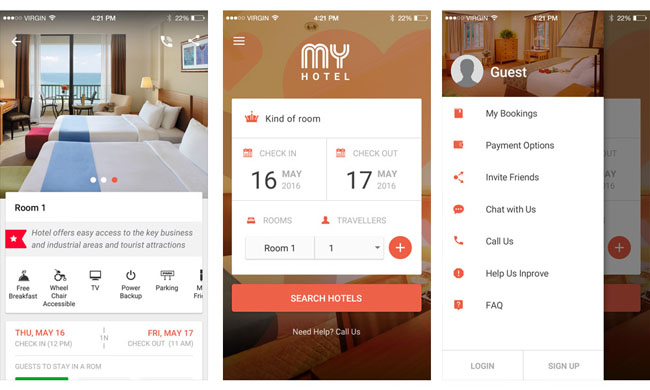
下面是一个应用程序的另一个例子。主要的启动页面使用点导航元素的面包屑的照片在幻灯片之间的切换。

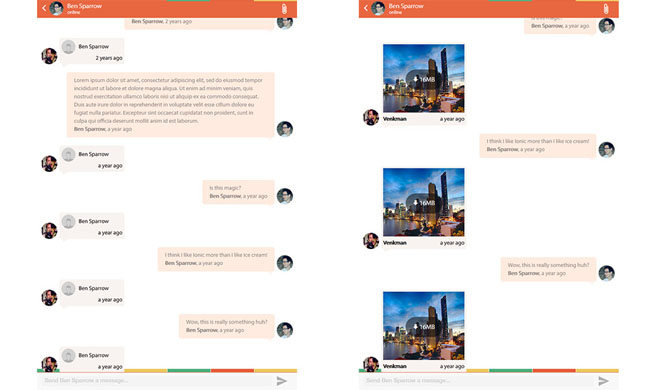
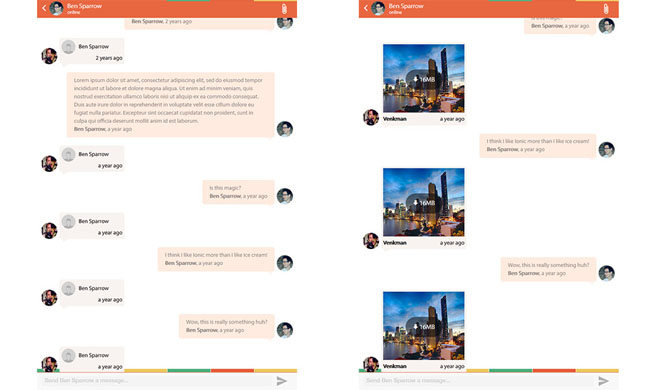
在屏幕的两侧有不同颜色的语音泡泡。每个语音泡沫可以包括一个用户配置文件的照片,更容易识别组的聊天记录。大多数智能手机用户都熟悉典型的移动应用程序设计模式。如果有一个很好的理由来代替传统的话,你就不必重新发明了。
2、使用清晰的标签图标
链接、表格和输入元素都应该以简洁明了的方式被标记。在移动屏幕上没有太多的空间,所以你需要尽你所能的。但永远要删除任何不利于用户体验的东西。为了让用户一目了然,视觉图标与文本创建一个和谐的图片。

但在大多数情况下,图标会提高可读性,并帮助用户更快地识别行动。添加图标,澄清你的标签,有非常小的缺点。最困难的部分实际上是找到使用的图标。更多网站设计/开发、印刷服务、品牌设计、营销推广、APP/微信开发、数据业务等信息,请登录创新互联官网进行咨询。
3、突出用户操作
移动应用程序正在走向现实世界的互动,界面将响应用户的行为。当用户点击在屏幕上,不同的元素可以弹跳动画创造一个现实的反应。这也是真正的突出元素后,用户与它们的互动。

4、使用动画效果
在讨论用户体验时,可能会产生奇怪的动画。但很多设计师知道运动和UX之间的关系。当项目出现反弹,微动,并提示用户的输入,他们感觉更真实。我们都知道,界面只是一个平面屏幕上的像素,就像现实的图纸在平面纸上的痕迹。
但动画的虚幻效果让一切感觉更逼真。当你按下一个按钮,它应该移动。当你滑动一个页面元素时,它应该跳出。拖放功能也好的运动效果。如果你正在设计一个移动应用程序,那么用户体验应该是在你的创意过程的最前沿。许多UX原则看似常识但令人惊讶。
如果你坚持使用标准的设计模式,按照在本指南中的提示你不会有问题的。这样你的移动应用程序将会是充实的,愉快的,易于保持长期的用户。
分享题目:手机APP界面设计如果提高用户体验设计
URL网址:https://www.cdcxhl.com/news/41333.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、手机网站建设、用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站优化之如何做好用户体验 2016-08-04
- 网页设计中,如何用排版规则打造优秀的用户体验? 2016-08-18
- 如何网站用户体验?5条最权威的建议送给你 2016-07-14
- APP应用设计怎样提升用户体验? 2016-08-17
- 网站优化之怎样才能设计出优秀的用户体验 2016-08-12

- 用户体验度差的网站设计有哪些? 2016-08-20
- 用户体验是网站建设的根本 2016-08-16
- 怎么做好网站建设用户体验? 2016-08-16
- SEO优化更新网站内容,请注意用户体验 2016-06-24
- 网站设计中如何提升电商网站的用户体验? 2016-08-15
- 网站建设的成功靠的是良好的用户体验 2016-08-15
- 网站设计中用户体验不能被设计 2016-08-14
- 网站建设为什么要专注于可用性和用户体验? 2016-08-14
- 网页设计中,图像如何推动用户体验? 2016-08-11
- 如何将网页设计与用户体验有效整合在一起? 2016-08-11
- 提升网站用户体验的几个小技巧 2016-05-18
- 提高网站用户体验的设计策略 2016-08-10
- 优秀的用户体验设计可以提高网站转化率 2016-08-10
- 网站优化之用户体验的习惯与去习惯化 2016-06-16