APP设计怎样才能符合人体工程学?
2016-08-09 分类: App设计
人体工程学对工业设计师来说是非常重要的,但它对于数字设计师同样变得越来越重要,为什么?因为智能手机和平板电脑正在改变我们与数字设计交互的方式。我们不再只使用一个笨重的键盘和鼠标来告诉我们的数字朋友该怎么做。那么,你如何去创建一个移动设计,是符合人体工程学的。本文说说APP设计怎样才能符合人体工程学?



1、走出办公室
在我开始考虑可能的设计之前,我喜欢走出办公室进行一些第一手的观察。我可能会花一个上午或下午观察人们在哪里、何时、如何、以及为什么使用他们的移动设备。这些信息将有助于告知我设计的人体工程学。
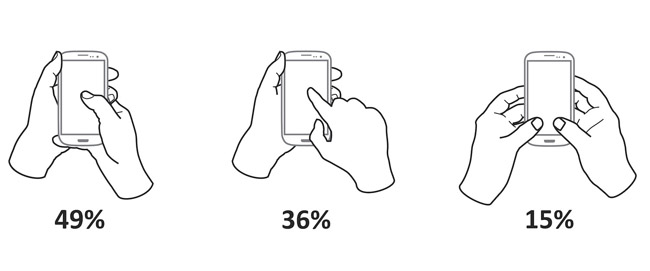
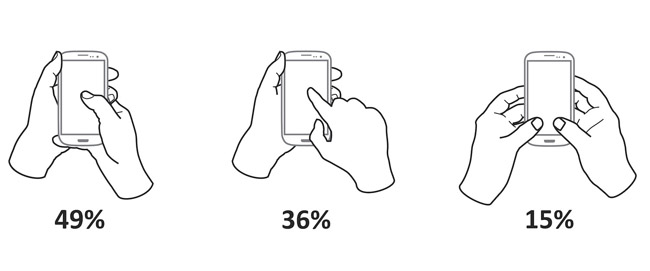
2、设计利于手指操作的APP界面

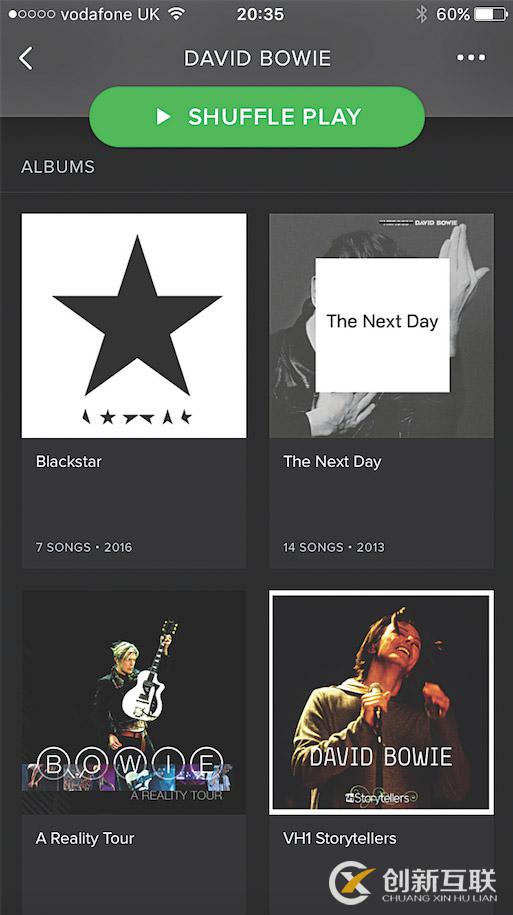
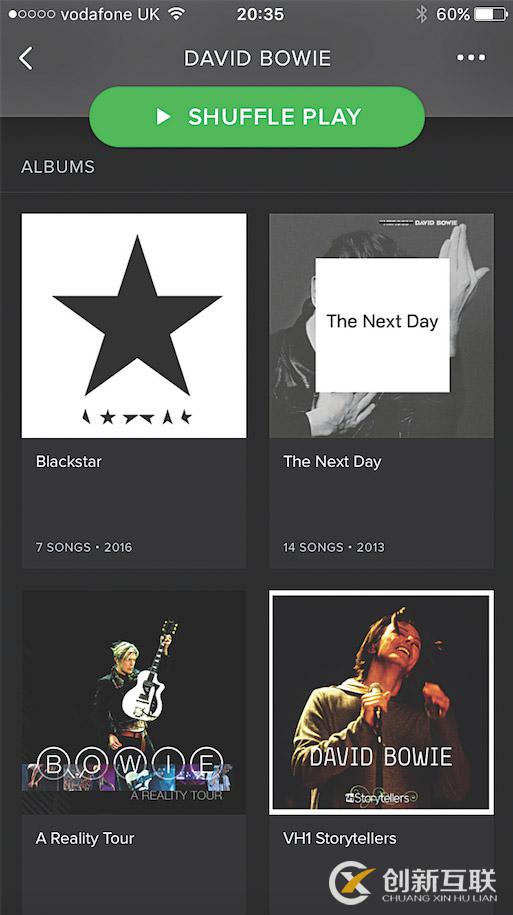
绿色地区很容易达到,琥珀需要更多的努力和红色的地区是很难达到
我总是尝试放置经常使用的控件,如按钮和链接在那里,这样可以测试他们是否很容易地通过手指或拇指。屏幕的中间和底部是很有利的地方,底部的角落对于手指来说不是那么好操作。在屏幕顶部放置菜单仍然是惯例。然而,这可能是一个很难达到的领域,所以这虽然是一个很好的想法,同时也可以设计一个滑动动作来实现菜单。

3、控制内容
当用户点击屏幕时,你不希望有人的手指或拇指遮蔽屏幕内容,所以我会一直尝试控制这些。我还将确保关键信息不设置在屏幕底部区域,因为这里很容易被手指或拇指掩盖,这是经常掩盖的智能手机内容的一个区域,所以在设计APP时一定要注意这一点。如果你有APP/微信开发服务需求,请咨询创新互联。
4、为拇指设计
拇指可以驱动大多数智能手机的交互,这是因为拇指被大量使用时。如果你看看你自己的拇指,你会注意到,他们比你的其他手指稍大,因此需要在屏幕中设计一个更大的目标。我一直试着把水龙头的目标至少为44×44点(16×16mm),至少有7点(2.5mm)之间。大的目标总是更好的,你当然不应该去任何小于44×30点(16×11mm)。
即使我为平板电脑设计,我仍然会考虑的拇指的使用,因为一个设计应该支持它可能遇到的最不准确的方法。一个大的目标不仅是利于拇指使用,它也是基于人体工程学而设计的。

5、保持最小的相互作用
你知道哪个移动设备交互是最舒适的?你的手机APP设计的互动性越少,你就越不必担心人机工程学。我总是试图保持把相互作用降到最低。无情地砍掉移动形式,并限制通知,只有用户真正需要的东西将被通报。
网页名称:APP设计怎样才能符合人体工程学?
文章位置:https://www.cdcxhl.com/news/40246.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、App设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- APP设计的注意事项有哪些 2016-06-07
- 成都网站建设情况下的APP设计3如何处理加载页面? 2013-11-28
- UI不得不知的app设计布局之道 2022-11-21
- 电商APP设计时有哪些问题要注意-佛山APP开发 2022-11-17
- APP设计的五大特性! 2022-11-15
- 移动APP设计中的坏主意 2022-10-30
- 小程序的设计,和App设计一样吗? 2022-08-31

- 移动APP设计趋势:神奇的微互动 2015-12-03
- 网站和APP设计中防沉迷系统浅析 2023-02-20
- 成都网站建设整理收集的关于APP设计过程中应注意的事项 2022-12-01
- app设计的基础认识 2022-11-14
- 移动APP设计中不可犯的错误 2022-08-21
- 移动APP设计需要遵循的五大基本原则 2022-08-11
- APP设计时必须要注意6大要点 2022-08-06
- 电商APP设计时有哪些问题要注意-大连APP开发 2022-07-03
- APP设计师必知:用户体验十大原则! 2022-06-30
- APP设计容易忽视的问题 2022-06-30
- 动效-APP设计的肢体语言 2022-06-30
- 如何建立愉悦APP设计引导体验? 2022-06-28