网页设计趋势:卡片如何主导设计
2016-08-07 分类: 网站建设
2014年移动互联网使用量第一次超过了台式机,现在网页设计利于小屏幕的响应式设计已经成为强制性的要求。在这一要求的驱使下出现了极简主义设计,网页设计中卡片的使用比以往任何时候都更受欢迎。在这篇文章中,创新互联小编将带大家探讨卡片在用户界面中的崛起。




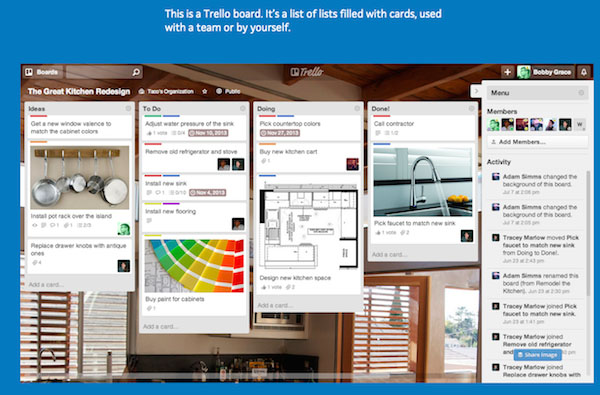
什么是集装箱式的设计?
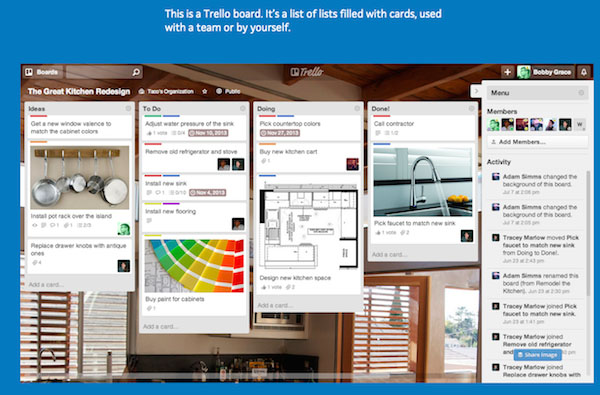
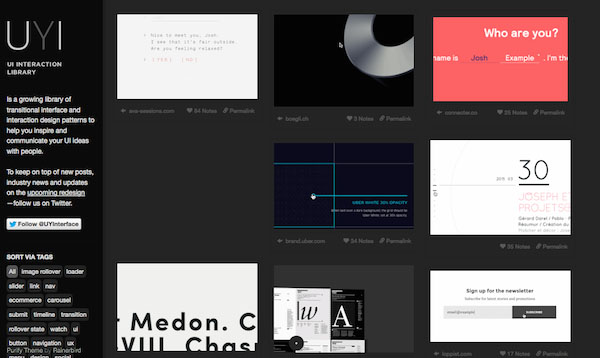
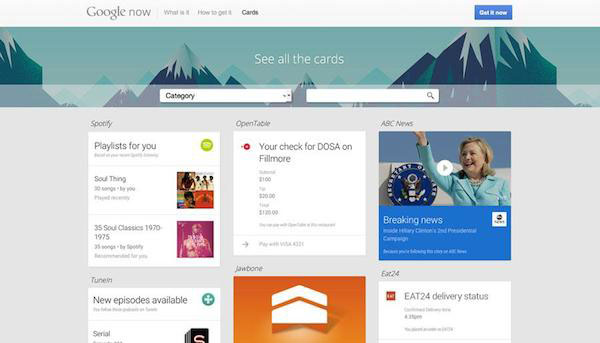
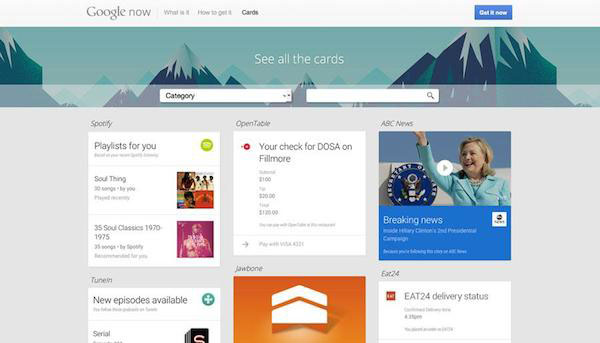
要理解这个模式,你必须先了解卡片本身。卡片相当于存储信息的小容器,每个卡代表了自己的奇异想法。 A卡可以容纳所有类型的内容:视觉、文字、链接等。这样的设计提供了一个清爽的界面,切合快速浏览,信息瞬间被理解。使用户可以直接找到所找的内容。最重要的是,这种方法适合于移动端的手势控制。网站建设请点击咨询创新互联(https://www.cdcxhl.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881
卡片的响应式设计
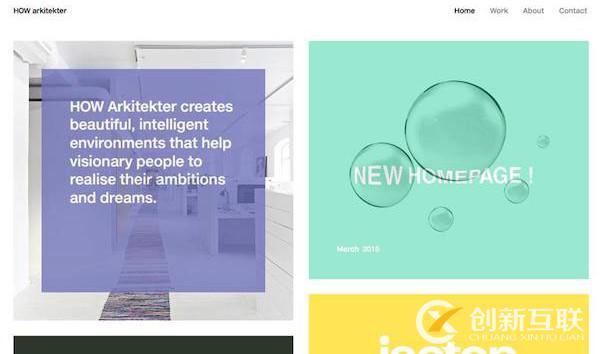
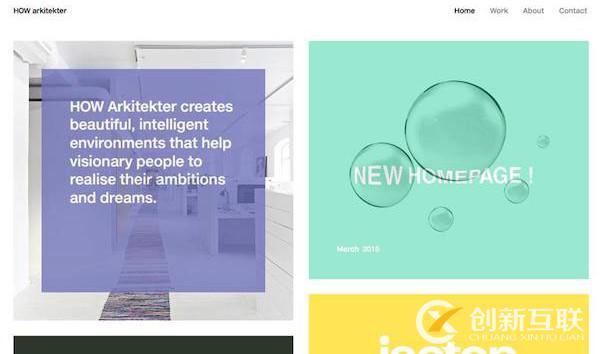
如上所述,卡片的使用提供了与响应框架极好的相容性,它适应了“网络的未来”。首先,卡片网格可以自身重组以适应任何断点或屏幕尺寸。设计者可以使卡的宽高比非常灵活。例如,您可以用卡之间的间距一致来设置一个固定宽度和可变的高度。注意文本、图像和色彩的风格如何保持不变为好。卡片允许跨设备提供一致的体验。
卡片设计方式的未来
虽然卡片的用户界面模式是不断重塑自己,以适应新的挑战。应用程序的设计将可能是受影响最严重的设计学科。
1、技术

卡片可能无法长时间保持静态。随着网络性能提高,所以也将能够支持更丰富的多媒体内容。你可能会看到更详细的内容,如自动更新的内容,不会减缓整个用户体验。视频图像替换可能会变得更加普遍,比如您的网站界面功能会使用GIF动画卡。
2、深入互动

在不久的将来,卡片也可能获得比作为链接更多的创意。卡片根据个人的互动而变化,这种设计的特点是自动分拣和实时更新(如天气预报)。Windows手机已经开始使用自动排序卡,有绝对的潜力渗透到更大的移动用户群。
3、大小

卡片也采用“越大越好”的政策。大卡可以展示更多的细节和复杂的排版,这意味着愉快的视觉设计有更多的机会。与小卡交替使用,大卡则允许在视觉层次中有更大的自由。
在所有媒体和设备,卡片正在成为组织和功能的中流砥柱。这也是网页设计中的一大趋势,因为越来越先进的技术演变是卡片设计存在的保证。
新闻名称:网页设计趋势:卡片如何主导设计
URL标题:https://www.cdcxhl.com/news/39968.html
成都网站建设公司_创新互联,为您提供静态网站、响应式网站、ChatGPT、电子商务、网页设计公司、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新SEO总结网站优化推广的一些经验 2016-06-12
- 说说友链、论坛、博客外链的优势和劣势 2016-04-20
- 说说网站为什么被百度K了 2016-04-20
- 网站运营:平面与互动运营思想深度分析 2016-04-20
- 小网站应该如何赢利 2016-04-19
- 网站优化之寻找并应用关键词 2016-06-12
- 什么因素决定网站存亡 2016-04-19

- 总结百度最近的排名算法机制 2016-06-12
- 企业网站如何才能发挥应有的价值 2016-04-20
- 多语言版本网站需要考虑些什么 2016-04-20
- 现下最实用的几个网站优化推广方法 2016-06-12
- 10个巨强的笑话 2016-04-19
- 网站优化有什么基本步骤 2016-06-12
- 个人网站运营策略与资源整合 2016-04-19
- 容易被忽视的一些建站经验 2016-04-19
- 怎样才能提升网站的质量 2016-04-18
- 网站优化之什么会影响链接权重 2016-06-12
- 营销型的网站具有哪些特征? 2016-06-12
- 怎样快速提高网站流量 2016-04-18