VUE如何脚本建站?VUE建站教学攻略
2023-03-19 分类: 网站建设
想必前端程序员需要VUE项目的时候,一般都是使用Vscode或者HbuliderX创建项目,但是有写包都需要外部引入,我一般都是使用node.js脚本创建项目,因为可以把自己需要的包选择进去创建项目。

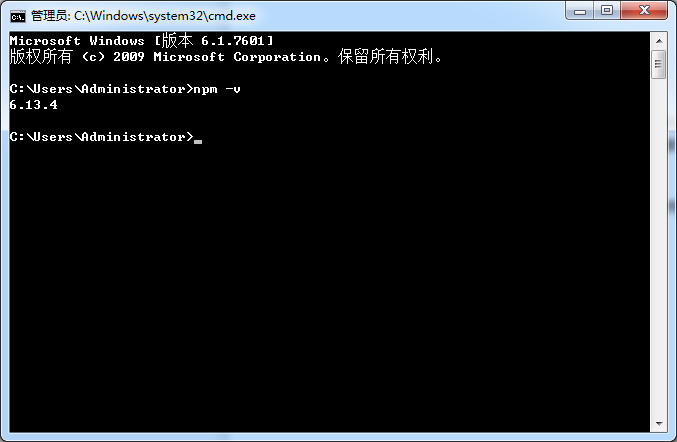
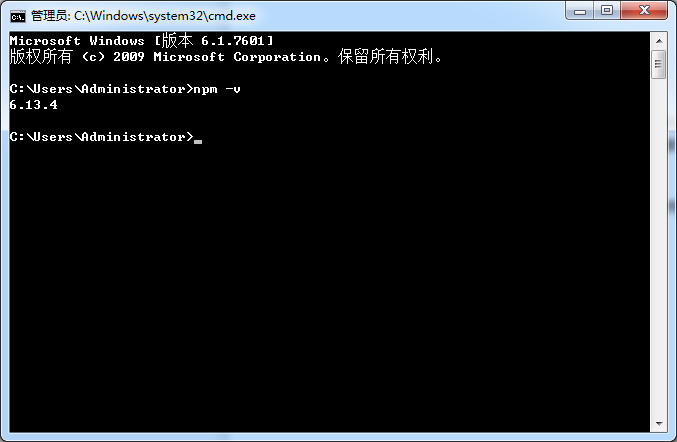
首先我们需要下载node.js脚本,然后电脑快捷键使用win+r输入cmd,进入脚本界面输入npm-v看看是否安装成功。如下图
然后需要存放项目的地址,如c盘vue文件下:

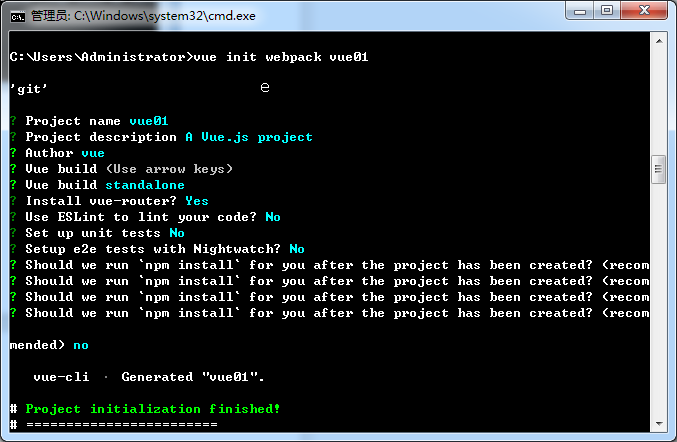
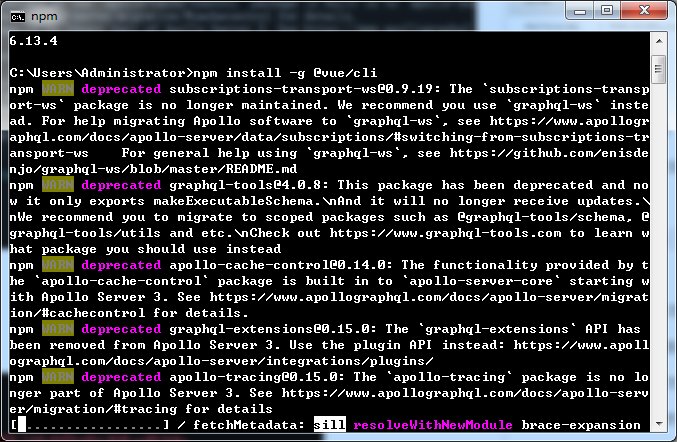
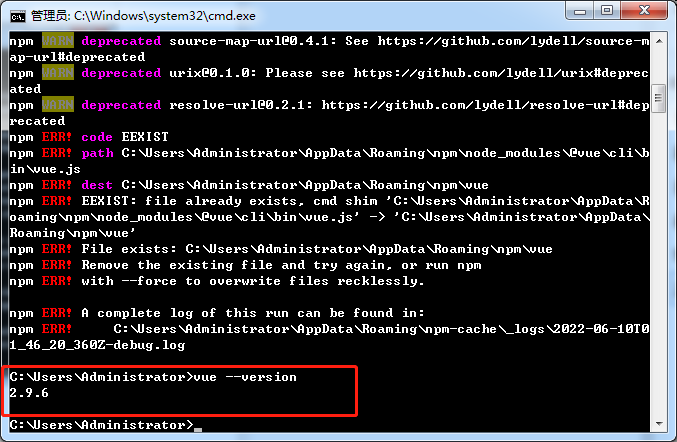
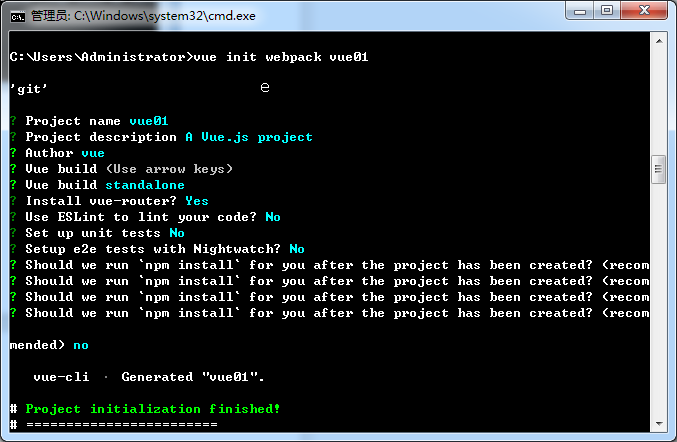
最后创建vue项目,输入vue init webpack vue01,vue01是项目名称大家可以输入自己想创建的vue项目名称。

1.Project name是项目名称,直接回车
2.Project description是项目描述,写完回车
3.Author是项目作者,写完回车
4.其余下面的是项目过程中需要的包,出了Install vue-router是需要的可以选择yes,其它的我觉得没什么用,我都是选择的no,选择完之后显示如上图就是vue项目创建成功了。
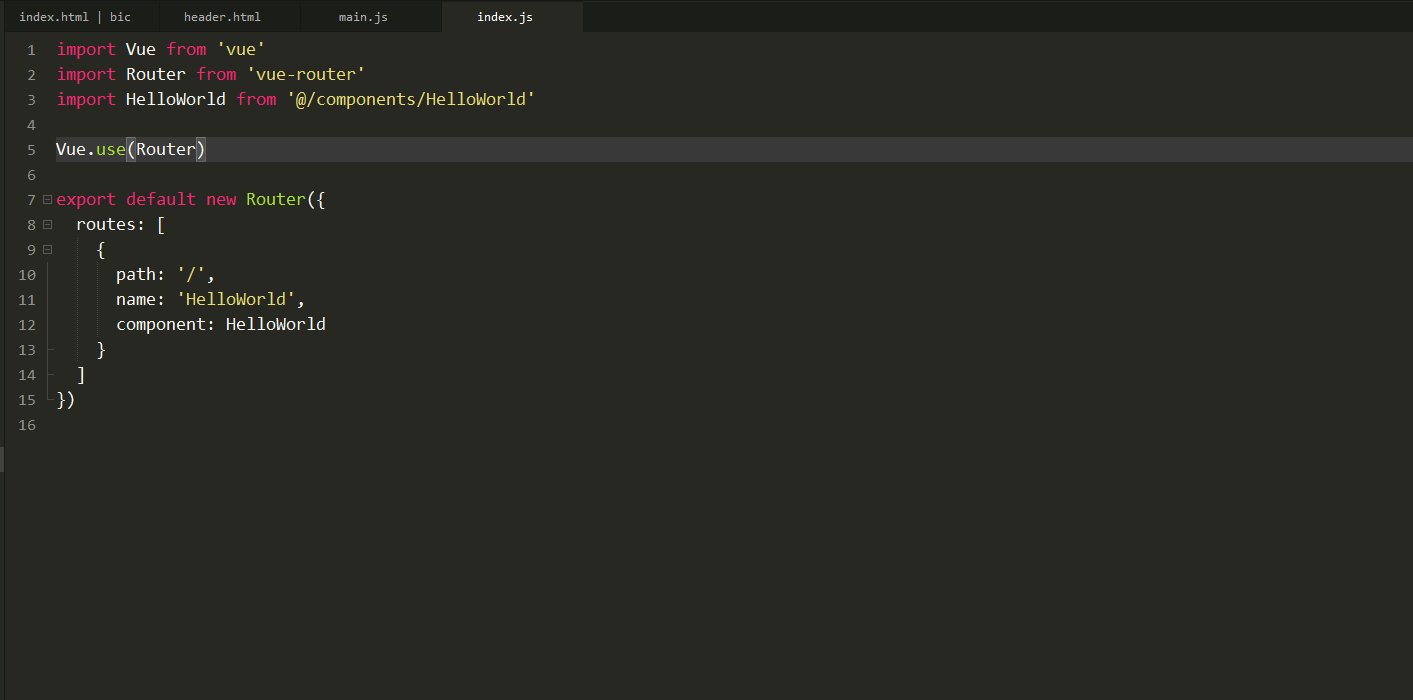
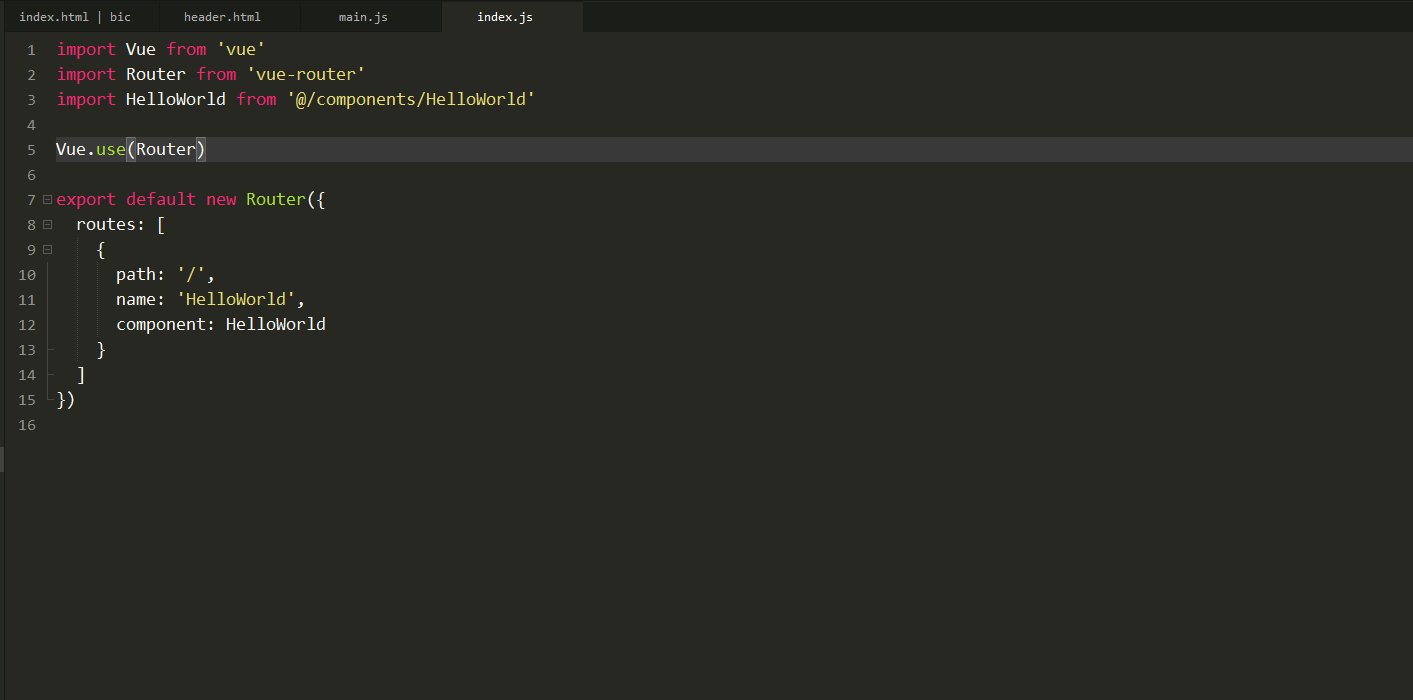
vue-router这个包在vue项目进行中能起到很大的作用的,比如主页面需要引入其它的页面进来,我们就需要使用vue-router,里面有一个mian.js,进入添加js输入页面路径引入子页面。代码如下:


首先我们需要下载node.js脚本,然后电脑快捷键使用win+r输入cmd,进入脚本界面输入npm-v看看是否安装成功。如下图


然后需要存放项目的地址,如c盘vue文件下:

最后创建vue项目,输入vue init webpack vue01,vue01是项目名称大家可以输入自己想创建的vue项目名称。

1.Project name是项目名称,直接回车
2.Project description是项目描述,写完回车
3.Author是项目作者,写完回车
4.其余下面的是项目过程中需要的包,出了Install vue-router是需要的可以选择yes,其它的我觉得没什么用,我都是选择的no,选择完之后显示如上图就是vue项目创建成功了。
vue-router这个包在vue项目进行中能起到很大的作用的,比如主页面需要引入其它的页面进来,我们就需要使用vue-router,里面有一个mian.js,进入添加js输入页面路径引入子页面。代码如下:

新闻标题:VUE如何脚本建站?VUE建站教学攻略
网站链接:https://www.cdcxhl.com/news/245633.html
成都网站建设公司_创新互联,为您提供小程序开发、网站维护、关键词优化、网站策划、软件开发、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- SEO怎么做? 2023-03-19
- 七台河网站建设价格差距在哪里? 2023-03-19
- 怎样正确选择成都网站建设公司,如何做网站才有效? 2023-03-19
- 北辰网站制作过程中,如何参考其他优质网站? 2023-03-19
- 学校教育网站建设应该如何做?需注意哪些问题 2023-03-19
- 高端企业网站建设具有哪些特点 2023-03-19
- 网站开发心得 2023-03-19

- 大量死链会不会降低百度搜索对网站的评价 2023-03-19
- 服务平台网站策划一 2023-03-19
- app开发怎么才能获得关注? 2023-03-19
- 小微企业建设网站的流程分几步 2023-03-19
- 网站设计的重要意义,你知道么 2023-03-19
- 自己创建网站对于一些材料要有所准备 2023-03-19
- 企业在网络推广中应该要注意什么? 2023-03-19
- 为搜索引擎优化正名 2023-03-19
- 企业建站知识——成为好网站的要素 2023-03-19
- 成都网站的技术推广和付费推广 2023-03-19
- 成都[微营销]明白了这十条,微信群价值飙升 2023-03-19
- 旅游体验感•从选择一个优质出行网站开始 2023-03-19