视觉设计练习学到的3个小技巧-佛山网站设计
2022-11-19 分类: 网站设计

我经常会和好朋友们说,设计师要踏踏实实的多练习,练多了,没准人生巅峰就来了!当然如果你能在练习的过程中带上一点点的思考,那就更棒了,迎娶白富美都不是问题。每一次的练习与执行,我们都要学会给自己留下点什么,不然进步的速度就会很慢。
到底留下什么呢?菜心就以自己为案例,来讲讲近通过执行给自己留下了什么吧!
画面主次一定要分清
排布元素的时候要学会“透气”
颜色有层次,画面才会“活”
一.画面主次一定要分清
当作一个画面的时候,我们可以把画面分为两大层,一层是主形象,一层是背景。我们千万要记住一点,就是背景一定不要抢过主形象,不然就本末倒置了。
举个例子:

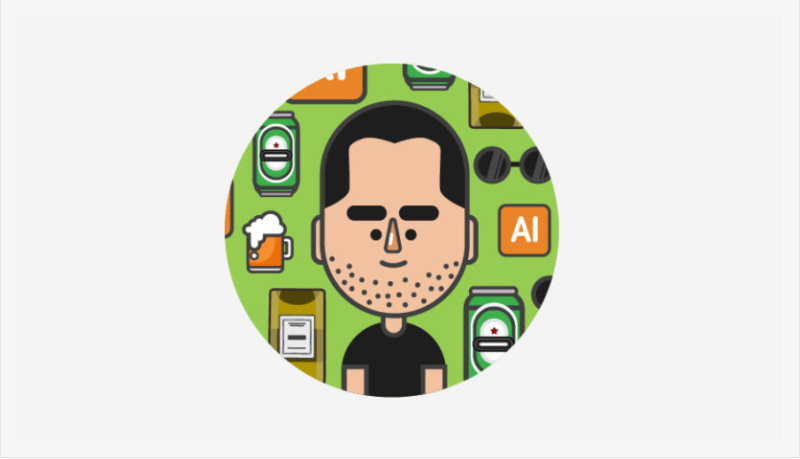
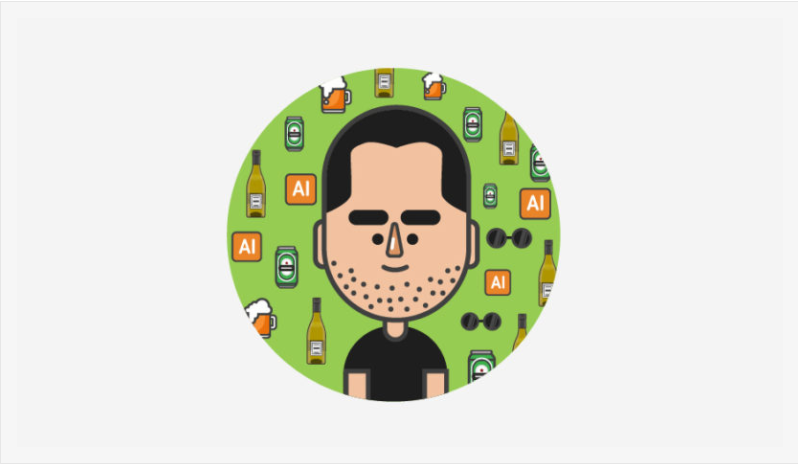
我的本意是想让背景丰富一点,所以加了一下修饰元素。但现在看起来,元素十分的抢眼,已经妨碍我们去观赏主形象了,所以我的做法就是缩小背景元素:

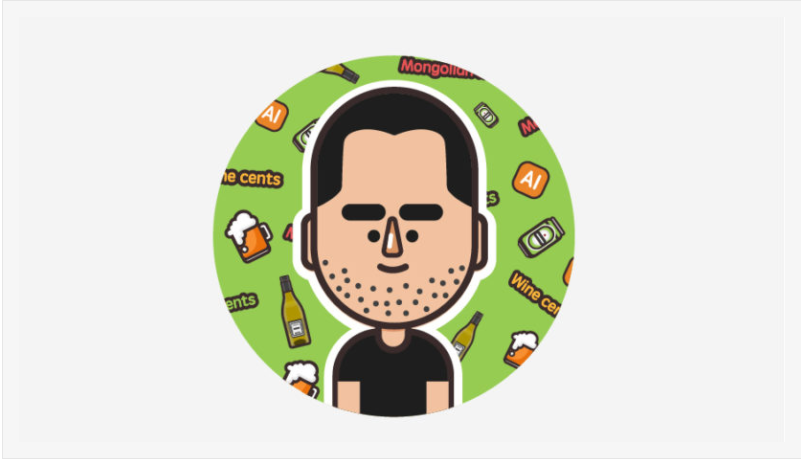
嗯,不那么抢眼了,但好像看着很死板啊。于是我又调整了元素的角度,并且融入了一些英文做修饰,终如下:

二.排布元素的时候要学会“透气”
在做背景的时候,我们经常会遇到排布元素的情况,省事的方法就是平铺。但平铺也是需要技巧的,像下面这种就是赤裸裸的平铺啊!

为了使其透气,我们可以拉开元素与元素之间的距离,或者缩小某些元素,如下图:

如果觉得还是很闷,那就让小元素去后面,形成前后对比,达到透气的效果:

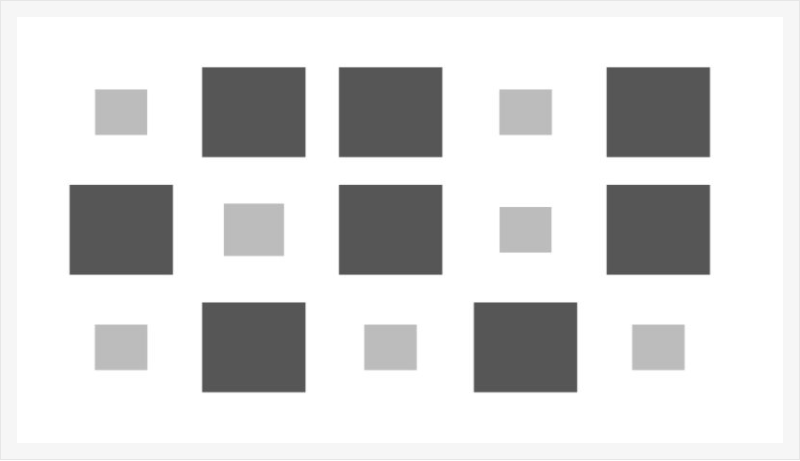
举个实际的例子,下面这个元素排布的就很拥堵:

先我们可以将元素与元素之间不要离的那么近,有一种让空气可以在画面里面流通的感觉:

此时如果觉得画面太单一、太空,我们就可以加一些小元素,让小元素与主元素形成前后对比,就像下图的浅灰色方块一样:

加完小元素的效果如下:

三.颜色有层次,画面才会“活”
颜色对我来说真的很头疼,近的练习中对颜色也是颇有感触,以后会专门写一篇颜色的,今天就先讲一个小点吧!
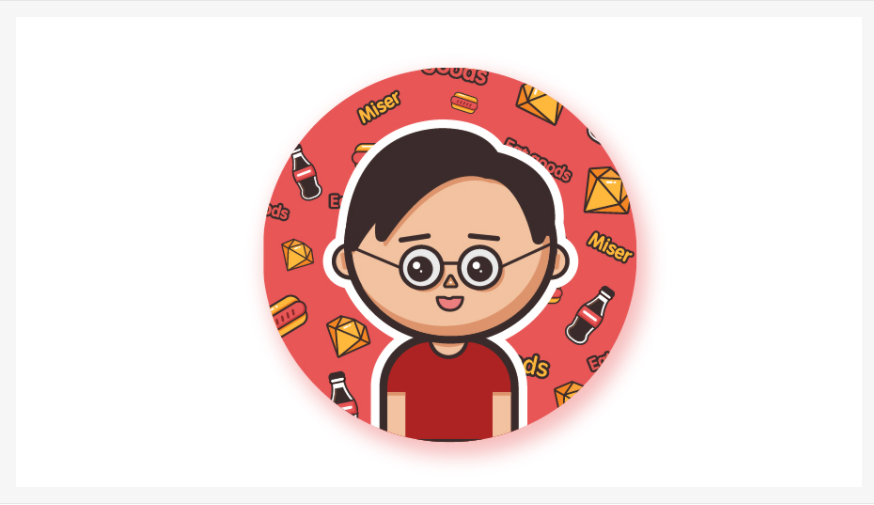
有时候我们会觉得画面看着不够“活”,死气沉沉的,比如下面这个画面:

看着很平,就是因为颜色上没有层次,没有碰撞。蓝色与红色为对比色,假如我们将人物的衣服换成蓝色,是不是会好点呢?

当然可以,例如加点红色的互补色——绿色:

这样就看着层次丰富多了,也就是我们所说的“活”。但要强调一点,绿色是点缀色,不能占的面积太大,不然就太抢眼了。
网站名称:视觉设计练习学到的3个小技巧-佛山网站设计
当前路径:https://www.cdcxhl.com/news/215115.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计详细报价的意义 2022-11-19
- 网站设计流程具体有那些? 2022-11-18
- 网页制作与网站设计的错误会流失线上潜在客户 2022-11-18
- 常见的设计误区整理-佛山网站设计 2022-11-18
- 现代医院网站设计应注意哪些方面 2022-11-18

- 创新互联网站设计——企业建站首选 2022-11-19
- 网站设计中文字排版设计技巧 2022-11-19
- 网站建设公司分享网站设计如何做的更好 2022-11-19
- 网站建设和网站设计的区别 2022-11-19
- 佛山大型公司网站设计哪个好 2022-11-18
- 简约风格的商务网站设计有什么好处? 2022-11-18
- 婚纱摄影网站设计要考虑的因素是什么 2022-11-18
- 网站标题优化,网页标题优化,佛山网站设计 2022-11-18
- 网站设计的八个步骤,你知道吗? 2022-11-18
- 大型门户网站设计布局上有什么特点 2022-11-18
- 网站设计当中这些错误一定不能有一错毁所有 2022-11-17
- 网站设计建设如何布局内链结构 2022-11-17
- 佛山网站设计制作公司哪家强?怎么选择? 2022-11-17
- 创新互联:网站设计需要结合可视化的一些理念去开展 2022-11-17